Yeni, yine, yeniden...
Kısa süre önce kod penceresi uygulamasına geçtiğimi duyurmuştum. Şimdi bu işin nasıl yapılacağını öğreneceğiz. Peki sadece bu mu? Tabiki hayır. Bir işe başlamışken tam yapalım dercesine;
Gördüğünüz gibi birbiriyle ilişkili 2 konuyu ayrı ayrı başlıklar altında anlatacağım. Ama siz bu 2 ayrı konudan sadece 1. sini yapmak isterseniz oraya kadar ki yolu izleyin. Dediğim gibi bunlar bir biriyle alakalı ama ayrı konular. Hadi artık daha fazla beklemeden uygulamaya geçelim.
Bu iş sadece CSS ile yapıldığından bir adımda işimiz bitmiş olacak.
Şablonunuzun HTML Düzenle moduna geçin ve CSS kodları arasına bir yere (#post stillendirmesinden sonrası iyidir)
kodunu koyun. Artık yazı girişi sırasında kodlarınızı <pre><code>Kod listesi</code></pre> şeklinde yazmanız yeterli olacak. Çünkü CSS kodu sayesinde pre etiketine bir stillendirme yapmış olduk. İşin ucu CSS olduğu için siz istediğiniz gibi stillendirma yapabilirsiniz. Unutmayın pre bir HTML etiketidir. Biz şablonumuzda pre etiketine bir stillendirme yapmış olduk.
Birinci adımı yapmışsanız bundan sonra yazı girişlerinizde dediğim yöntemi uyguladığınız da kodlarınız bir pencere içinde görüntülenecek. Tabi biz kod için kullanıyoruz. İsteyen içine başka şeyler de koyabilir :-)
Bu işi 2 başlık altında yapacağız. İlki her zamanki gibi JavaScript adımı diğeri ise CSS adımı.
Piyasada kodları renklendirmek için yazılmış ve herkesin kullanımına sunulmuş bir çok kod renklendiren JavaScript mevcut. Biz Dan Webb'in yazdığını kullanacağız. Ancak şunu belirteyim bu ana JavaScript dosyamıza yardımcı 3 tane daha JavaScript dosyası indirip kullanacağız. Bu 3 yardımcı dosya ileride anlatacağım pre etiketinin class özniteliğinde işimize yarayacaklar.
Toplamda 4 dosyayı .zipli (3,93kb) halde sizin için yükledim. Buyrun siz de indirin. Bu dosyaları indirdikten sonra herhangi bir dosya barındırma servisine yükleyin. Bir Blogger kullanıcısı için en iyisi Googlepages'tir. Bu 4 dosyayi sunucuya yükledikten sonra Blogger şablonumuzdan bu dosyaları çağırmalıyız. Her zamanki gibi Blogger şablonumuzun HTML Düzenle moduna geçip aşağıdaki kodu <head> etiketinden hemen sonra koyun. Ben bu dosyaları Googlepages'e yüklemişsiniz gibi dosyaların url adreslerini yazdım. Siz kendinize göre değiştirin.
Şimdi JavaScript adımı bitti ve CSS adımına geçelim.
Şablonunuzda <style> kodundan sonra yani CSS kodlarınızda uygun bir yere aşağıda verdiğim kodları koyun.
bu işlemi yaptıktan sonra da işimiz bitmiş oldu. Bu CSS kodlarını ekleyerek hangi özniteliğe hangi renklerin geleceğini belirledik. Siz istediğiniz gibi renkleri değiştirebilirsiniz. Şimdi yazı girişinde nasıl bir yol izleyeceğiz onu öğrenelim.
Yazı girişi sırasında yapılacaklar:
Kod penceresi içinde yazmak istediğiniz yazıyı <pre><code class="html">Kod listesi</code></pre> şeklinde yazacaksınız. Dikkat ettiyseniz 1. çalışmamızda code etiketine class özniteliği vermemiştik. Çünkü böyle tanımlı birşey yok. Ancak 2. çalışmamızda bu özniteliği sağlamış olduk. Bir dikkat etmeniz gereken nokta da class özniteliğine ben örnekte html dedim. Siz javascript veya css olarak belirleyebilirsiniz. Hangi kod türünü paylaşacaksanız onu yazın. Renklendirme class özniteliğine göre yapılıyor. Eğer diğer kod türleri de aynı kod listesi içinde geçiyorsa yazı girişinizi aşağıdaki gibi yapacaksınız:
<pre><code class="html", "javascript", "css">Kod listesi</code></pre>
Çalışmanın bir örneğini görmeden şurdan şuraya gitmem diyorsanız buyrun.
Bir Blogger İpuçu yazımızın sonuna daha geldik. Programı kapatmadan önce siz değerli ziyeretçilerimden tek bir isteğim var. Lütfen blogumda yer alan yazıları benden habersiz alıp yayınlamayın. Kimin nerde hangi yazımı yayınladığını çok iyi görüyorum, bunun için bir çok yol var. Bu uyarıyı yapmamın en büyük sebebi; son zamanlarda yazılarımın sıkça benden izinsiz bir şekilde yayınlanması. Yayınlayan kişilerle tek tek görüşüyorum, bazıları gerçekten iyi niyetli ama bazılarının niyetinden şüpheliyim. Bu uyarıyı bence taçlandıracak bir yazıyı: Problogger'ın Türkçesi Kroblogger mı? zamanında Tekmetokat'ın yazarı Okan VARDAROVA yazmış ben de çok güzel bir yorumla yazıya katılmıştım. Bence bu yazıyı mutlaka ve mutlaka okuyun, tabii yorumumu da mutlaka okuyun. Bu serzenişimi lütfen mazur görün.
Saygılarımla...
Çalışmanın resimleri için albüm bağlantısına tıklayın.
Kısa süre önce kod penceresi uygulamasına geçtiğimi duyurmuştum. Şimdi bu işin nasıl yapılacağını öğreneceğiz. Peki sadece bu mu? Tabiki hayır. Bir işe başlamışken tam yapalım dercesine;
- Kod penceresi oluşturacağız.
- Kodlarımızı renklendireceğiz.
Gördüğünüz gibi birbiriyle ilişkili 2 konuyu ayrı ayrı başlıklar altında anlatacağım. Ama siz bu 2 ayrı konudan sadece 1. sini yapmak isterseniz oraya kadar ki yolu izleyin. Dediğim gibi bunlar bir biriyle alakalı ama ayrı konular. Hadi artık daha fazla beklemeden uygulamaya geçelim.
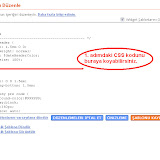
Güncelleme: Yazıda geçen kodların nereye konulacağını resimlerle anlattım. Resimlere yazının sonunda koyduğum albüm bağlantısı ile ulaşabilirsiniz.
1-) Kod Penceresi Oluşturma
Bu iş sadece CSS ile yapıldığından bir adımda işimiz bitmiş olacak.
a-) CSS Adımı
Şablonunuzun HTML Düzenle moduna geçin ve CSS kodları arasına bir yere (#post stillendirmesinden sonrası iyidir)
.post-body pre code {
background-color:#f6f6f6;
display:block;
width:360px;
overflow: auto;
padding:0em 1em;
color:#000000;
}kodunu koyun. Artık yazı girişi sırasında kodlarınızı <pre><code>Kod listesi</code></pre> şeklinde yazmanız yeterli olacak. Çünkü CSS kodu sayesinde pre etiketine bir stillendirme yapmış olduk. İşin ucu CSS olduğu için siz istediğiniz gibi stillendirma yapabilirsiniz. Unutmayın pre bir HTML etiketidir. Biz şablonumuzda pre etiketine bir stillendirme yapmış olduk.
Birinci adımı yapmışsanız bundan sonra yazı girişlerinizde dediğim yöntemi uyguladığınız da kodlarınız bir pencere içinde görüntülenecek. Tabi biz kod için kullanıyoruz. İsteyen içine başka şeyler de koyabilir :-)
2-) Kodları Renklendirme
Bu işi 2 başlık altında yapacağız. İlki her zamanki gibi JavaScript adımı diğeri ise CSS adımı.
a-) JavaScript Adımı
Piyasada kodları renklendirmek için yazılmış ve herkesin kullanımına sunulmuş bir çok kod renklendiren JavaScript mevcut. Biz Dan Webb'in yazdığını kullanacağız. Ancak şunu belirteyim bu ana JavaScript dosyamıza yardımcı 3 tane daha JavaScript dosyası indirip kullanacağız. Bu 3 yardımcı dosya ileride anlatacağım pre etiketinin class özniteliğinde işimize yarayacaklar.
Toplamda 4 dosyayı .zipli (3,93kb) halde sizin için yükledim. Buyrun siz de indirin. Bu dosyaları indirdikten sonra herhangi bir dosya barındırma servisine yükleyin. Bir Blogger kullanıcısı için en iyisi Googlepages'tir. Bu 4 dosyayi sunucuya yükledikten sonra Blogger şablonumuzdan bu dosyaları çağırmalıyız. Her zamanki gibi Blogger şablonumuzun HTML Düzenle moduna geçip aşağıdaki kodu <head> etiketinden hemen sonra koyun. Ben bu dosyaları Googlepages'e yüklemişsiniz gibi dosyaların url adreslerini yazdım. Siz kendinize göre değiştirin.
<script src='http://kullanıcıadınız.googlepages.com/CodeHighlighter.js' type='text/javascript'/>
<script src='http://kullanıcıadınız.googlepages.com/css.js' type='text/javascript'/>
<script src='http://kullanıcıadınız.googlepages.com/html.js' type='text/javascript'/>
<script src='http://kullanıcıadınız.googlepages.com/javascript.js' type='text/javascript'/>Şimdi JavaScript adımı bitti ve CSS adımına geçelim.
b-) CSS Adımı
Şablonunuzda <style> kodundan sonra yani CSS kodlarınızda uygun bir yere aşağıda verdiğim kodları koyun.
/* Highlighter CSS
----------------------------------------------- */
.javascript {}
.javascript .comment { color : #6699ff; }
.javascript .string { color : #ffd595; }
.javascript .keywords { color : white; font-weight:bold }
.javascript .brackets { color : @666666; }
.css {}
.css .comment { color : #6699ff; }
.css .properties { color : #FFE38F; }
.css .selectors { color : white; }
.css .units { color : @666666; }
.html {}
.html .tag { color : white; }
.html .comment { color : #6699ff; }
.html .string { color : #ffd595; }bu işlemi yaptıktan sonra da işimiz bitmiş oldu. Bu CSS kodlarını ekleyerek hangi özniteliğe hangi renklerin geleceğini belirledik. Siz istediğiniz gibi renkleri değiştirebilirsiniz. Şimdi yazı girişinde nasıl bir yol izleyeceğiz onu öğrenelim.
Yazı girişi sırasında yapılacaklar:
Kod penceresi içinde yazmak istediğiniz yazıyı <pre><code class="html">Kod listesi</code></pre> şeklinde yazacaksınız. Dikkat ettiyseniz 1. çalışmamızda code etiketine class özniteliği vermemiştik. Çünkü böyle tanımlı birşey yok. Ancak 2. çalışmamızda bu özniteliği sağlamış olduk. Bir dikkat etmeniz gereken nokta da class özniteliğine ben örnekte html dedim. Siz javascript veya css olarak belirleyebilirsiniz. Hangi kod türünü paylaşacaksanız onu yazın. Renklendirme class özniteliğine göre yapılıyor. Eğer diğer kod türleri de aynı kod listesi içinde geçiyorsa yazı girişinizi aşağıdaki gibi yapacaksınız:
<pre><code class="html", "javascript", "css">Kod listesi</code></pre>
Uyarı: 2. adımda yaptığımız renklendirme işlemi her nedense IE7'de yarım yamalak çalışıyor.
Çalışmanın bir örneğini görmeden şurdan şuraya gitmem diyorsanız buyrun.
Bir Blogger İpuçu yazımızın sonuna daha geldik. Programı kapatmadan önce siz değerli ziyeretçilerimden tek bir isteğim var. Lütfen blogumda yer alan yazıları benden habersiz alıp yayınlamayın. Kimin nerde hangi yazımı yayınladığını çok iyi görüyorum, bunun için bir çok yol var. Bu uyarıyı yapmamın en büyük sebebi; son zamanlarda yazılarımın sıkça benden izinsiz bir şekilde yayınlanması. Yayınlayan kişilerle tek tek görüşüyorum, bazıları gerçekten iyi niyetli ama bazılarının niyetinden şüpheliyim. Bu uyarıyı bence taçlandıracak bir yazıyı: Problogger'ın Türkçesi Kroblogger mı? zamanında Tekmetokat'ın yazarı Okan VARDAROVA yazmış ben de çok güzel bir yorumla yazıya katılmıştım. Bence bu yazıyı mutlaka ve mutlaka okuyun, tabii yorumumu da mutlaka okuyun. Bu serzenişimi lütfen mazur görün.
Saygılarımla...
Çalışmanın resimleri için albüm bağlantısına tıklayın.
 |
| Kod Penceresi Oluşturma |
Dostum sayende artık bizde bir yandan blogger hastası olduk bu yazılarından çok şey öğreniyorum emin ol çok faydalı yazılar yayınlıyorsun merak ettiğim bir çok konuyu blogger ile alakalı bulabiliyorum diğer konularda zaten sana özgü ve okumaktan keyif aldığımız konular. Umarım hassasiyetini diğer arkadaşlar anlar.
YanıtlaSilBu sistem daha güzel. Son da yazan dipnot ise anlamlı
YanıtlaSilÇok güzel hemen uygulamalıyım.. Teşekkürler
YanıtlaSilBu krobloggerlerin sayısı gün geçtikçe artıyor.Geçen günde bi kroblogger benim 3 yazımı noktası noktasına kopyalamış.Adam blog açıyor ama bütün yazıları kopya, reklamlar için yapıyor desem blogunda reklamda yok.O zaman ne amaçlıyorlar anlamıyorum.Reklam için içerik oluşturmadıktan sonra bütün yazıları kopyalayıp boş yere bir blog niye açarki bi insan..
YanıtlaSilErhan çok güzel bi anlatım olmuş bloggeriçin çok iyi özellikle oluşturuyosun.Valla tek kelimeyle helal olsun diyorum ve destekliyorum tüm yazılarını ve blogunu...
eevt çok güzel.. teşekkürler..
YanıtlaSilbuna benzer bi de blogcublogunda var.. o da bir kaynak olabilir...
http://www.blogcublogu.com/blog-yazilarinda-kod-gostermek/
Beceremedim :(
YanıtlaSilCSS kodunu yanlış yere yapıştırdım galiba.O kısmı biraz daha açıklar mısın?Mesela bu blogda nereye yapıştırdığını göstererek filan.
@electr10, yazıyı güncelledim. Uygulamanın resimlerini artık görebilirsin.
YanıtlaSilO sırada, şu an blogumdaki en son yazıyı yazıyordum ve kodlarla oldukça haşır neşir vaziyetteydim.Şansım yardım etti, buraya yorum yazdıktan sonra başka bir yöntem buldum ve o şekilde hallettim.Yine de ilgine teşekkür ederim.
YanıtlaSilRica ederim.
YanıtlaSilben css kısmında #post stili bölümünü bulamadım yalnız ):
YanıtlaSilDikkat ettiyseniz resimli anlatımımda "isterseniz buraya koyabilirsiniz" demiştim. Yani bir düzen olması için; bir bakıma CSS kodlarda hiyerarşiyi sağlamak için. #post seçicisinin şablonunuzda olup olmaması önemli değil ;-)
YanıtlaSilResme, kodları renklendirme konusuna girdiğini sanarak bakmamıştım, ilgi ve cevabınız için teşekkürler.
YanıtlaSilİndireceğimiz javascript dosyalarınının linki kırık düzelltirseniz çok iyi olur....
YanıtlaSilBide Bloggerde sayfalama(sayfanın altında sayfa numaraları olcak) işini bir araştırsanız....
Emekleriniz için Çok tekkür ederim
çok güzel analtımınız var
Kadir Bey uyarınız için teşekkür ederim. Bağlantıyı yeniledim.
YanıtlaSilSayfa alt numaraları konusunu ise sanırım ancak bir ay sonra araştırabilirim. Daha doğrusu araştırılacak bir şey yok, kendimiz yapacağız, yapabilirsek tabi.
Hocam ben bi türlü bunu yapamadım yahu. şablon düzenleme, cssler filan herşey tamam ama olmuyo :@
YanıtlaSil@İsimsiz, tam olarak anlattığım gibi yaptığın zaman bir sorun oluşmaz. Blog adresini verirsen bir bakma şansım olur.
YanıtlaSilteşekkürler abi şimdik işime yaradı valla js dosyaalarını attımda abi senin kod pencerenin solunda kırmızı bir kenarlık var o bizde nasıl oluşacak acaba
YanıtlaSilMafia hocam ben Mayıs 11, 2008 deki isimsiz.
YanıtlaSilYapamadım dediğim şu şekil yani. Ssh komutları gibi olan komut kodlarını yazabiliyorum ama ; örneğin html etiketini kod penceresi içinde yazdığımda html etiket çalışıyo, yani göstermiyo, yani;
< div align="center" > yazı < /div >
yazdığımda " yazı " ortaya geliyo, halbuki ben < div align="center" > kodunun görünmesini istiyorum. Zaten konular bu şekil e bunu da blogspot çalıştırınca millet hani la kod nerde diyor :)
@İsimsiz,
YanıtlaSilŞimdi sorununu anladım. Doğal olarak göstermek istediğin, ama çalışmasını istemediğin kodları gösteremiyorsun. Bunu yapabilmek için kod parantezlerini pasif şekliyle yazmalısın.
" < " parantezi yerine " lt; "
" > " parantezi yerine " gt; "
yazmalısın. lt; ve gt; nin hemen başına " & " karakterini de koyacaksın. Ben çalışmaması için; yani senin görebilmen için başlarına byu karakteri eklemedim.
Böylece tarayıcı sayfanı tararken bu parantezler içindeki kodları çalıştırmayacak ve olduğu gibi göstercektir.
Mafia hocam eyvallah o problem çözüldü. Şimdide şöyle bi sorun var.
YanıtlaSilÖrneğin göstermek istediğim kod çok uzun yazıyorum fakat sayfadan taşıyo kod veya yazı için verilen width değerini aştığında görünmüyo.
Bunu forum sitelerinde olduğu gibi kod çok uzun olduğunda altda ki çubuk yardımıyla kodun sayfaya taşmadan tamamen görünmesini nasıl sağlarız.
Umarım "altdaki çubuk" dediğimi anlamışsındır. Hani sağa sola çekiyosun :).
Erhan abi konu eskide kalmış ama ben daha yeni faydalanıyorum :)
YanıtlaSilKod göstermede seninki gibi solda kırmızı renk falan olayını nasıl yapıcaz?
.post-body pre code
YanıtlaSilYukarıdaki seçiciye boder-left:renk kodu niteliğini ekle. Renk kodunun sonuna noktalı virgül koymayı da unutma ;)
Çok Teşekkürler Erhan abi ;)
YanıtlaSilErhan hocam ben isimsiz.
YanıtlaSil18 mayıs'taki 2. soruma cevap vermemişsiniz bir bilginiz yok muduru acep gerçekten ilaç gibi olacak o problemide hallettiğimde.
Merhaba, sorunuzu görmemişim. CSS'te, yani ilk verdiğim kodların altına aşağıdaki değeri koyun.
YanıtlaSil.post-body pre code {
background-color:#f6f6f6;
width:???px ;
.......
}
Burada soru işareti olan yere sitenizin genişliği ile alakalı bir değer gireceksiniz. Örneğin yazı alanı genişliğiniz 460px ise siz de bu değeri geçmeyecek bir değer yazın.
Merhaba Erhan,
YanıtlaSilYorumlardan isminizi öğrendim.Yazılarınızı büyük bir sabırla okuyorum.Ve hiçbirşey yapamıyorum.Bunun nedeni benim bu konuları bilmemem.Okan VARDAROVA (yazılarıyla)ilede yazılarınız sayesinde tanıştım.Onun ifadesiyle bende bir kroblogger'ım herhalde.Bunu henüz bilmiyorum.Bir yemek bloğum var.Ama yaptığım yemekleri yayınlamaktan daha fazla Bloğumu nasıl geliştirebilirim in peşine düştüğümden bu deryadan çıkamaz oldum.Okuduğum her yazı beni başka bir yazıya sürüklüyor :) Bende sabırla hepsini okuyorum. Bir gün gelecek birden bire yazılanları anlayacağım ve süper bir blogum olacak,yada vazgeçip bloğumu kapatacağım.Azimliyim şimdilik.Ama blog geliştirme yazılarını okumaya sizin sayenizde başladım. Yazdıklarım konunuzla çok ilgili değil.Okuyupta yorum bırakmamak ayıp oluyor.Bende kendimce yazdım işte.
Sonuç olarak (anlamasamda şimdilik)yazdıklarınız ve paylaştıklarınız için teşekkür ederim.
http://gayretlininmutfagi.blogspot.com/
Siz kesinlikle kroblogger değilsiniz Yazıları elimden geldiğince giriş seviyesinde yazmaya çalışıyorum ama takdir edersiniz ki çok basit bir anlatım yapmak hem uğraştırıcı hem de diğer okuyanları sıkabiliyor. Ama emin olun bundan sonra daha da donanımlı yazmaya çalışacağım.
YanıtlaSilSon olarak düşüncelerinizi paylaştığınız için ben teşekkür ederim.
1. adımda tıkandım kaldım.
YanıtlaSil1-) Kod penceresi oluşturma
Bu iş sadece CSS ile yapıldığından bir adımda işimiz bitmiş olacak.
a-) CSS adımı
Şablonunuzun HTML Düzenle moduna geçin ve CSS kodları arasına bir yere (#post stillendirmesinden sonrası iyidir)
Demişsiniz sonra altta bir kod vermişsiniz o kodu nereye ekleyeceğimi anlayamadım ? post stillendirmesi nedir onuda çözemedim ? Html düzenlede ctrl+f de ne diye aratıp o kodları altına ekleyeyim ?
Bu arada anlatımınız gayet iyi ancak benim anlayışsızlığıma verin.
2.sorunum googlepages üyelik alımını durdurdu.başka alternatif var mıdır?
Cevaplarsanız sevinirim,teşekkür ediyorum.
@MaFİAMaX
YanıtlaSilo resimdeki gördüğüm herşeyi arattım o resimde gösterdiğiniz yeri bulamadım :(
@İsimsiz, yazımın sonundaki resimleri incelersen CSS kodlarını nereye koyabileceğini görebilirsin.
YanıtlaSilBarındırma (hosting) konusunda bir sürü alternatif var. Ancak ben sürekli bir tanesini kullanmadığım için size bir öneri de bulunamayacağım. Arama motorlarında "Bedava hosting" veya "free hosting" diye aratırsanız bir çok sonuç ile karşılaşırsınız.
Blogger kodlarınız arasında şu kodu bulun:
YanıtlaSilbody {
bu iki süslü parantez arasında bazı tanımlamalar vardır.
}
CSS kodlarını bu koddan hemen önce koy. Resimlerde anlattığım gibi yapabilseydin daha hiyerarşik bir kod düzeni olurdu. Neyse, çalışma da hiç bir farkın olmadığını belirteyim.
Erhan bey widget şablonlarını genişletip
YanıtlaSilbody { diye aratım sonuç bulamadı :(
Çok işe yaradı teşekkürler :))
YanıtlaSilteşkkürler MaFİAMax ben de her yerde bunu arıyordum
YanıtlaSilMerhaba MaFiAMaX;
YanıtlaSilBu kod penceresini yapıp pre ve code nin ortasında alıntı yapacağımız yazıları koyarsak sorun olmaz dimi ?
Cevabını bekliyorum...
Merhaba,
YanıtlaSilKod penceresi içinde alıntı yaptığınızda sorun oluşur.
Merhaba dediğiniz gibi uyguladım basamakları. Ama (code /code) arasına eklediğim bazı html kodlarını(....) direkt olarak link haline çeviriyor. Yani kod olarak göstermiyor.
YanıtlaSilBiraz araştırdım aynı sorunu yaşayanlar var ama çözüm yok. Acaba neden bu problemi yaşıyoruz? Sorun blogger da mı yoksa uygulamada mı hata yapıyoruz?
Lütfen yardımcı olun.
Adsız,
YanıtlaSilBu yazı altındaki yorumlarda bir çok bilgi mevcut. Tıpkı sizin sorduğunuz soruya daha önce cevap verdiğim gibi ;)
Mafiamax merhaba hocam klasik şablonda ben blog yazılarına code eklemek istiyorum bunu nasıl yapacam bunun hakkında bilgi verebilirmisiniz bana cevabınızı bekliyorum teşekkür ediyorum
YanıtlaSil@Serkan,
YanıtlaSilKlasik şablonla hiç ilgilenmedim.
Merhaba. CSS kodlarını yerleştirdim ve bir deneme yaptım. code tagları arasına eklediğim normal yazılarda problem çıkmadı. Ama şurdaki kodları ( http://rapidshare.com/files/260777040/style1.txt ) eklediğimde hiç bir şey göstermedi. Bu arada kod renkledirme kullanmadım.
YanıtlaSil@Fuat,
YanıtlaSilMerhaba. Eklediğin kodların internet tarayıcıları tarafından yorumlanması sonucu kodlar düzgün görüntülenemez. Yani sanki o kodlar sitenin bir parçasıymış gibi olur. İşte bu kodların yorumlanmaması için kod üçgen < > parantezlerini şu şekilde yazmalısın:
< = & lt;
> = & gt;
Yani kodlardaki her parantezi bulup, sola dönük parantez için ilkini; sağa dönük parantez içinse ikincisini yazacaksın. Bu arada "&" işareti ile "lt;" veya "gt;" arasında bir boşluk bıraktım, aslında bu boşluk olmayacak.
Çok teşekkür ederim yardımlarınız için.
YanıtlaSilSon bir soru daha sormak istiyorum. Kodları sizin dediğiniz gibi dönüştürdüm. pre code tagları arasında kullanınca problem yok ama textarea içinde kullanınca resimdeki gibi bi hal alıyor. Blogger için textarea içinde kodları yayınlamanın bir yolu yokmu. Textarea yı yazıya tıklayınca otomatik kopyalaması için kullanıyorum. http://i624.photobucket.com/albums/tt322/fixtr/textarea.jpg
YanıtlaSil@Fuat,
YanıtlaSilKodları pasif hale geirmek genel bir yöntemdir, yani sadece Blogger'a ait bir şey değil. Bu sebeple her platformda çalışır. "Textarea" olması bir şey değiştirmez, buraya yorum yazarken bile kullanabilirsiniz ;)
Bağlantısını verdiğiniz resmi görüntüleyemedim, 404 hatası verdi. Ama dediğim gibi hata yapmazsanız her şekilde çalışır.
s.a
YanıtlaSilÜstad çok sağol verdiğin bilgilerle çok süper bir blog yaptım hatta kategori bile ekledim.
eklediğim kategoriyi html css kod olarak sitemde paylaşmak istedim.
haliyle kodu koyunca kategori çıkıyor onun için buraya tekrar uğradım.
fakat scrpid upload sitesi bulamadım.
googlepages yeni kayıt almıyor bu dediğin olayı yapabilmek için scripd upload aşamasındayım.
Allah biran evvel seni gönderse de konu açık kalmadan şu scripit leri
upload edip kodları paylaşsam.. :)
@Dervis,
YanıtlaSilAleykum selam. Kodları sitenizde paylaşmak yerine direk kaynağına ait linki paylaşmanız daha doğru olsa gerek. Bahsettiğiniz kaynak hangi siteye aitse lütfen o siteye bağlantı verin.
Merhaba,
YanıtlaSillinuks blog adresinde javascript olmaksızın size ait olan düzenlemeyi kullanıyorum yalnız ie'de sorunum var. Sorunumu r10.net adlı sitede şu konuda anlattım ve hala çözemedim...
Yardımcı olursanız sevinirim.
İyi çalışmalar...
@e-linuks,
YanıtlaSilMerhaba. Öncelikle aynen benim kullandığım kodları almışsınız, bu sebeple de benim arka plan dosyamı kullanıyorsunuz.
Sorunuza gelince, benim blogum aynı şekilde olduğu halde IE'de de yatay kaydırma çubuğu çıkıyor.
Evet işte ben de onu anlayamıyorum. Sizinki ile aynı ama bende böyle bir sorun var. Bir çözüm öneriniz var mı?
YanıtlaSilÇok güzel oldu hiç hata çıkmadı. Gerisi benim zevkime kaldı renklendirme vs. :)
YanıtlaSilPaylaşım için gerçekten teşekkür ederim
YanıtlaSil