Yeni, yine, yeniden...
Blogger Şablonunu Düzenleme başlıklı yazımda sizlere Blogger şablonunun ana yapısını, çalışma mantığını ve bir kaç ipucunu anlatmıştım. Bu yazı ile bir çok arkadaş Blogger şablonlarının çalışma mantığını öğrenmiş oldu. Ancak sorulan sorular azalmak bir yana gittikçe artmaya başladı. Blogda sormak istemeyip e-posta ile soru soranların sayısı hiç düşmüyor :) Ama sakın alınmasınlar, bu duruma kızmıyorum; aksine sorulan her soruya elimden geldiğince cevap veriyorum.
Bu yazımda Blogger'da en çok yapılmak istenen şeyleri anlatmaya çalışacağım.
Unutmadan şu hatırlatmayı yapayım. Aslında burada anlattığım bir çok şeyin direkt olarak Blogger ile alakası yok. Sözgelimi bir sitenin genişlik ayarı ile oynamak istediğinizde hangi platformda olursanız olun aynı şeyi yaparsınız; CSS değerlerini değiştirirsiniz. Ancak şablonunuzun altyapısını bilmez, nasıl kodlandığını anlayamazsanız, bu değişiklikleri de nasıl yapacağınızı kestiremeyebilirsiniz. Ben Blogger altyapısını baz alarak devam edeceğim.
Blogger şablonumuzu istediğimiz gibi şekillendirmek istiyorsak onun dilinden iyi anlamalıyız. Onu anlamak için de hangi dilden konuştuğunu; yani hangi değişkenler ile iletişime geçtiğini çok iyi bilmeliyiz.

Blogger şablonlarının iskeleti şu 4 ana öge üzerine kuruludur:
Bu 4 ögeyi de sarıp sarmalayan en dıştaki öge ise genellikle Content Wrapper yada Outer-Wrapper ismini alır.

Şimdi yazı alanımızın genişliğini değiştirmek istediğimizi düşünelim. Yazı alanının bulunduğu yer main etiketi ile tanımlanmış olduğundan CSS kodları arasında ilgili tanımlamayı bulalım.

Burada gördüğünüz gibi benim blogumda yuvarlak köşeler oluşturabilmek adına main-wrap1 ve main-wrap2 şeklinde iki tanımlama yapıldı. Yuvarlak köşeler oluşturmanın detayı girmeyeceğim zira bunu eburhan'ın blogunda anlatmıştım. Şimdi adım adım ilerleyelim:
İşlem adımlarını daha iyi anlayabilmek için yukarıdaki Blogger şablonunu temsil eden resme bakmanız yeterli ;)
Gördüğünüz gibi, yapmak istediğiniz değişikliğin nereleri etkilediğini bilirseniz işiniz kolaylaşıyor. Blog şablonunuzun iskeletini anladığınızda geriye çok birşey kalmıyor.
Bu işi yapmak çocuk oyuncağı olsa da şablonunu tanımayan insanlar için en zor işlerden biri halini alabiliyor. Zira sıradan bir bağlantıya target="_blank" satırını eklemek kolay olsa da blog üzerinde bulunan herhangi bir kalıcı bağlantı için bu satırı nereye ekleyeceğini bilmeyen kullanıcıların sayısı bir hayli fazla.
Şimdi blog yazarlarının sıkça kullandığı Bağlantı Listesi (Blogroll) içindeki bağlantıların yeni bir sayfada nasıl açılacağını öğrenelim.
Eğer Blogger'ın sunduğu Sayfa Ögesi olan Bağlantı Listesi ile bir liste oluşturduysanız şablon kodlarınız arasında "Linklist" şeklinde aratmanız işinizi kolaylaştıracaktır. Doğru bir arama ile aşağıdakine benzer bir kod satırı bulmalısınız.

Altını kırmızı ile çizdiğim kısmı ekleyerek Blog Listesi içinde bulunan tüm bağlantıların yeni bir sayfada açılmasını sağlayabilir, bunun gibi diğer ögeler için de aynısını yapabilirsiniz.
Blogger üzerinde yayın yapan bir çok blog Blogger'da "Devamını Oku" Bağlantısı Yapmak yazısı ile bloglarına "devamını oku" bağlantısı eklediler. Daha sonra benim blogumda görmeleri üzerine bazı kimseler devamını oku bağlantısını nasıl özelleştirebileceğini sordu.
Yukarıda gördüğünüz gibi orjinal kodda bulunan a etiketine bir sınıf atadım ve bunu CSS'te tanımladım. CSS'te tanımlama yaparken Main ögesinin tanımlamasını dikkate alarak aşağıdakine benzer bir tanımlama yapmalısınız:
CSS tanımlaması yaparken bir çok farklı kombinasyon yapmak mümkün. Örneğin siz devamını oku kodunu bir div etiketi içine alıp, CSS'te buna bir id atarsanız CSS kodunuzu da buna göre yazarsınız. Ama bir a etiketini özelleştirirken sınıf atamak daha doğrudur.
Gördüğünüz gibi anlattığım hiç bir şey Blogger'a özgü değil. Önemli olan şablonunuzu tanımak. Bu yazı ile aklınızdaki soru işaretlerini azaltmakla birlikte yenilerinin de eklendiğinden şüphem yok. Ancak kendi başınıza uğraşıp, öğrenmek en iyisi.
Bu tür yazıların sorumluluğu da fazla oluyor. Bundan önce yazdığım benzer yazılardaki yorumları okuyabilirsiniz. Her sorulan soruya cevap yetiştirmek zaman ve sabır istiyor. Bu sebepten dolayı aklınıza gelen her soruyu sormak yerine, yazının gelişmesine olanak verecek sorular sormak daha yerinde olur.
Blogger Şablonunu Düzenleme başlıklı yazımda sizlere Blogger şablonunun ana yapısını, çalışma mantığını ve bir kaç ipucunu anlatmıştım. Bu yazı ile bir çok arkadaş Blogger şablonlarının çalışma mantığını öğrenmiş oldu. Ancak sorulan sorular azalmak bir yana gittikçe artmaya başladı. Blogda sormak istemeyip e-posta ile soru soranların sayısı hiç düşmüyor :) Ama sakın alınmasınlar, bu duruma kızmıyorum; aksine sorulan her soruya elimden geldiğince cevap veriyorum.
Bu yazımda Blogger'da en çok yapılmak istenen şeyleri anlatmaya çalışacağım.
Unutmadan şu hatırlatmayı yapayım. Aslında burada anlattığım bir çok şeyin direkt olarak Blogger ile alakası yok. Sözgelimi bir sitenin genişlik ayarı ile oynamak istediğinizde hangi platformda olursanız olun aynı şeyi yaparsınız; CSS değerlerini değiştirirsiniz. Ancak şablonunuzun altyapısını bilmez, nasıl kodlandığını anlayamazsanız, bu değişiklikleri de nasıl yapacağınızı kestiremeyebilirsiniz. Ben Blogger altyapısını baz alarak devam edeceğim.
1-) Site Genişlik Ayarlarını Değiştirmek
Blogger şablonumuzu istediğimiz gibi şekillendirmek istiyorsak onun dilinden iyi anlamalıyız. Onu anlamak için de hangi dilden konuştuğunu; yani hangi değişkenler ile iletişime geçtiğini çok iyi bilmeliyiz.

Blogger şablonlarının iskeleti şu 4 ana öge üzerine kuruludur:
- Header
- Main
- Sidebar
- Footer
Bu 4 ögeyi de sarıp sarmalayan en dıştaki öge ise genellikle Content Wrapper yada Outer-Wrapper ismini alır.

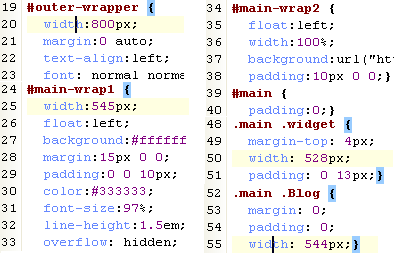
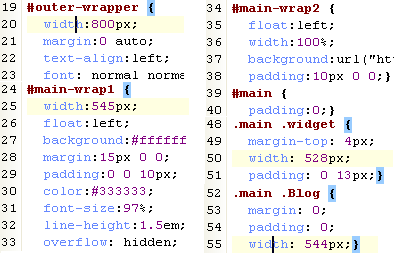
Şimdi yazı alanımızın genişliğini değiştirmek istediğimizi düşünelim. Yazı alanının bulunduğu yer main etiketi ile tanımlanmış olduğundan CSS kodları arasında ilgili tanımlamayı bulalım.

Burada gördüğünüz gibi benim blogumda yuvarlak köşeler oluşturabilmek adına main-wrap1 ve main-wrap2 şeklinde iki tanımlama yapıldı. Yuvarlak köşeler oluşturmanın detayı girmeyeceğim zira bunu eburhan'ın blogunda anlatmıştım. Şimdi adım adım ilerleyelim:
- İlk olarak yazı alanını 100px genişleteceğinizi düşünelim. Yazı alanını yani main .Blog ögesininin genişliğini 100px arttırın.
- Yazı alanıyla birlikte Sayfa Ögelerinin yani widget'lerin de boyutunu 100 px arttırmalıyız. Böylece yazı altına bir Sayfa Ögesi koyduğunuzda eşit genişlikte olacaktır. Bunun için main . widget ögesinin genişliğini de 100px arttırın.
- Son olarak main-wrap1 ve en dıştaki ögeyi yani Outer-Wrapper ögesini de 100 px genişletmeliyiz. Böylece içinde oluşan genişliğe ayak uydurabilsin ;)
İşlem adımlarını daha iyi anlayabilmek için yukarıdaki Blogger şablonunu temsil eden resme bakmanız yeterli ;)
Gördüğünüz gibi, yapmak istediğiniz değişikliğin nereleri etkilediğini bilirseniz işiniz kolaylaşıyor. Blog şablonunuzun iskeletini anladığınızda geriye çok birşey kalmıyor.
2-) Bağlantıları (linkler) Yeni Bir Sayfada Açma
Bu işi yapmak çocuk oyuncağı olsa da şablonunu tanımayan insanlar için en zor işlerden biri halini alabiliyor. Zira sıradan bir bağlantıya target="_blank" satırını eklemek kolay olsa da blog üzerinde bulunan herhangi bir kalıcı bağlantı için bu satırı nereye ekleyeceğini bilmeyen kullanıcıların sayısı bir hayli fazla.
Şimdi blog yazarlarının sıkça kullandığı Bağlantı Listesi (Blogroll) içindeki bağlantıların yeni bir sayfada nasıl açılacağını öğrenelim.
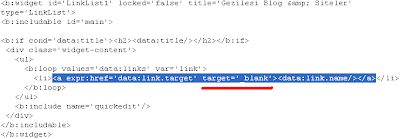
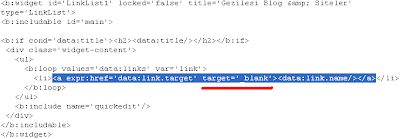
Eğer Blogger'ın sunduğu Sayfa Ögesi olan Bağlantı Listesi ile bir liste oluşturduysanız şablon kodlarınız arasında "Linklist" şeklinde aratmanız işinizi kolaylaştıracaktır. Doğru bir arama ile aşağıdakine benzer bir kod satırı bulmalısınız.

Altını kırmızı ile çizdiğim kısmı ekleyerek Blog Listesi içinde bulunan tüm bağlantıların yeni bir sayfada açılmasını sağlayabilir, bunun gibi diğer ögeler için de aynısını yapabilirsiniz.
3-) Devamını Oku Bağlantısını Özelleştirme
Blogger üzerinde yayın yapan bir çok blog Blogger'da "Devamını Oku" Bağlantısı Yapmak yazısı ile bloglarına "devamını oku" bağlantısı eklediler. Daha sonra benim blogumda görmeleri üzerine bazı kimseler devamını oku bağlantısını nasıl özelleştirebileceğini sordu.
<b:if cond='data:blog.pageType != "item"'><br/>
<a class='fullpost-link' expr:href='data:post.url'>Yazının devamını okuyun...>></a>
</b:if>Yukarıda gördüğünüz gibi orjinal kodda bulunan a etiketine bir sınıf atadım ve bunu CSS'te tanımladım. CSS'te tanımlama yaparken Main ögesinin tanımlamasını dikkate alarak aşağıdakine benzer bir tanımlama yapmalısınız:
#main-wrap1 a.fullpost-link {
background-color:#??????;
color:#??????;}
#main-wrap1 a.fullpost-link:hover {
background-color:#??????;
color:#??????;}CSS tanımlaması yaparken bir çok farklı kombinasyon yapmak mümkün. Örneğin siz devamını oku kodunu bir div etiketi içine alıp, CSS'te buna bir id atarsanız CSS kodunuzu da buna göre yazarsınız. Ama bir a etiketini özelleştirirken sınıf atamak daha doğrudur.
Bitirirken...
Gördüğünüz gibi anlattığım hiç bir şey Blogger'a özgü değil. Önemli olan şablonunuzu tanımak. Bu yazı ile aklınızdaki soru işaretlerini azaltmakla birlikte yenilerinin de eklendiğinden şüphem yok. Ancak kendi başınıza uğraşıp, öğrenmek en iyisi.
Bu tür yazıların sorumluluğu da fazla oluyor. Bundan önce yazdığım benzer yazılardaki yorumları okuyabilirsiniz. Her sorulan soruya cevap yetiştirmek zaman ve sabır istiyor. Bu sebepten dolayı aklınıza gelen her soruyu sormak yerine, yazının gelişmesine olanak verecek sorular sormak daha yerinde olur.
Teşekkürle Erhan abi yine bilmediğim bir iki şey öğrendim :) sayende
YanıtlaSilTeşekkürler ilgin için
YanıtlaSilDevamını oku bağlantısını özelleştirmeyi daha önce sormuştum, öğrendiğim iyi olmuştu:)
YanıtlaSilkodlar fln tırt işler nerde bu mesaj panosu arkadasım..bi eğlencemiz vardı oda gitti böle yazılarına dadanırım o vkt..
YanıtlaSil@[aLi],
YanıtlaSilKodlar falan tırt diyorsun, mesaj panosu diyorsun; ama o eğlendiğin mesaj panosuda kodlardan oluşuyor:)
Hocam senin en büyük özelliğin ne biliyor musun? Hiç bir zaman gereksiz bir yazı yazmıyorsun. Yazdığın yazı illa ki önemli birşey taşıyor içinde. Bir nevi özünü alıyorsun yani. Rss Readerımda senin entryyi nadiren görüyorum, ama banko iyi bişey çıkacağını bilerek giriyorum :D
YanıtlaSilEtiketler yerine sizin gibi kategorileri nasıl yapabiliriz acaba?Yada etiketleri açılır menü yapmayı biliyormusunuz? Sanırım siz de vlogger kullanıyorsunuz ama ben bloggerda kategori yapamıyorum bu konuda bir yazı yazmanız mümkünmüdür? Blogum daha bom boş bu yüzden belirtmedim.Saygılar
YanıtlaSil@karahan ve @erebos geri dönüşte bulunduğunuzu için ben teşekkür ederim.
YanıtlaSil@Deastrilsion, [ali]'nin fişini bugün çektim :)) Telefonda bir güzel canını okudum, bütünlemeleri yüzünden afakanlar basmış :)
@Deli Profesör, vallahi utandırdın beni. Düşüncelerini paylaştığın için teşekkür ederim.
@isimsiz, ben yararlı olduğunu düşündüğüm herşeyi blogumda paylaşırım. Zamanında kategori oluşturmayı da anlatmıştım: Blogger'daki Yazıları Etiketlerine Göre Bir Tabloda Gösterme
@isimsiz,
YanıtlaSilBlogger'da Etiketleri Açılır Kapanır Yapmak
Hatta main'in yerini middle olarak atadıktan sonra , sidebarsız kısıma sidebar-right gibi bir şekilde yeni bir sidebar oluşturabilir , üç kolonlu bi temaya sahip olabiliriz . Kendi blogumda daha önceden denediğim gibi (:
YanıtlaSilMerhaba. Belki bu yazıyla alakasız gelebilir ama blogumdaki şablonda "yorum gönder" yazısı bana göre biraz küçük görünüyor. Bunun boyutunu biraz daha arttırmak istiyorum ama hangi kodu değiştirmem gerektiğini bulamadım.
YanıtlaSilYardımcı olabilirseniz sevinirim.
İlgili yazılardaki ilk yazıyı incelerseniz nasıl yapılacağını anlatmıştım.
YanıtlaSilMerhabalar, benim şablonla ilgili iki büyük sorunum var ve sizden başka çözebilecek birini bilmiyorum. Umarım yardımcı olursunuz. İlki: blogdaki linlerin altı çizi hâle geldi. Sağ sütunlardakilerin sadece altı çizi hâle gelirken, Blog yazılarının olduğu kısımda ise hem altı çizi oldu, hem de renkleri okunma hâle geldi. ikincisi ise: Şablon ayarları bölümdeki "Yerleşim" kısmında "Blog Yazıları" ölümü yok olu verdi(allahtan blog yazılarım hâlâ duruyor. Sağ ince sütunlardan birine fotoğraf eklemek istedim. Ekleyip onaylar onaylamaz bu hâli aldı. Şimdi ne yapmam gerektiği konusunda çok bir bilgim yok. Şablon konularınıza baktım ama yok göremedim. Sabırsızlıkla ilgi ve yardımınızı bekliyorum. (blogum: omersaylikdavutoglu.blogspot.com ) şimdididen teşekkürler...
YanıtlaSilSelam, Biraz uğraşınca kendi kendime çözmüş oldum. Sorun yaratan yüklediğim resim bölümünü kompile silince sorun da ortadan kalmmış oldu.ama yok ben karar verdim WordPress'e geçecem. ama başka bir tema yüklemek için ftp sunucusundan "wp-content/themes" uzantısına önce temayı yüklemem gerekiyor sanırım. Fakat ben bu uzantıyı bir türlü bulamıyorum. Bununla ilgili bir bilginiz varsa yardımınızı beklerim. iyi çalışmalar.
YanıtlaSil@ömero, WP hakkında bir çok mükemmel kaynak var. Bunların en başında WordPress-TR geliyor. Oralarda soruna cevap bulabileceğini düşünüyorum ;)
YanıtlaSilTeşekkürler... Dediğin gibi baktım orada çözümü varmış.. İyi çalışmalar.
YanıtlaSil#footer-wrapper kısmını genişlettiğimde sağa doğru genişliyor ve sidebarlar aşağıya gidiyor.Sola doğru genişletme imkanımız olabilirmi?
YanıtlaSilHangi blog için konuştuğunuzu söylerseniz, işkembeden atmamış olurum. Kodlarına bakıp, size birşeyler söylemem gerek.
YanıtlaSilBu arada günün bu saatlerinde ancak zamanım olabiliyor. Gün içinde çalışıyorum. Bu yüzden gecikme yaşanabilir ;)
Bu yorum yazar tarafından silindi.
YanıtlaSilSelam mafiamax bir sorum olacak.ben sidebarlarlarımdan hoşlanmadım onları full yenilemek istiyorum kodun neresinden başlamalı?
YanıtlaSilTekrar selam.
YanıtlaSilBlogger temelli blogumda sağ tuş yasağı koymak mümkün mü?
Mumkunse bunu nasıl yapabilirim?
@atasagun, bunu yapabilmek için bir çok JavaScript mevcut. Hangi altyapıyı kullandığın da önemli değil. Arama motoru ile arasan bulacaksın ;)
YanıtlaSil@mafiamax; teşekkür ederim, bir kod buldum ve nasıl ekleyeceğimi öğrendim.
YanıtlaSilİyi çalışmalar.
öncelikle merhabalar.Benim size bir sorum olacakti.Ben iki kolonlu bir sablonu 3 kolonlu bir hale getirmek istiyorum.Bir arkadastan yardim istedim ama anlattiklarinin dogrultusunda yapmayi beceremedim.Acaba yardimci olabilirmisiniz.Simdiden tesekkurler...
YanıtlaSil@serkan merhaba, bir süredir özel yardım da bulunmuyorum.
YanıtlaSilAnliyorum...Yinede tesekkur ederim.Calismalarinizda basarilar dilerim...
YanıtlaSilSelam,öncelikle yazı için teşekkür ediyorum.
YanıtlaSil2-) Bağlantıları (linkler) Yeni Bir Sayfada Açma
Olayını yapmaya çalıştım ama bende blogroll(bağlantılar) yok ve kullanmıyorum.Blogumdaki bütün linkleri(yazılardaki vs.) ayrı pencerede açmasını istiyorum acaba nasıl yapabilirim :)
@kabiliyet,
YanıtlaSilhead etiketinden hemen sonra aşağıdaki kodu ekle. Böylece tüm linkler ayrı pencerede açılacaktır.
<base target='_blank'/>
Çok teşekkür ederim Erhan hocam
YanıtlaSilOldu olmasına ama ''Devamını Oku'' falanda yeni pencerede açılıyor :( Benim istediğim sadece yazı içinde wikipedia'ya veya başka sitelere link veriyorum sadece onların ayrı pencerede açılmasını istiyorum.Ne yapabiliriz ? :(
YanıtlaSilE yok artık. Önceki soruna bir bakar mısın? Benden ne istedin? Kusura bakma benden bu kadar.
YanıtlaSilAceleden yanlış ifade etmişim.E yok artık demek de ne oluyor ? Bilmiyorum desen daha mantıklı olur.
YanıtlaSilKusura bakanda yok ;)
Eyvallah..
@Kabiliyet,
YanıtlaSilBilip bilmediğim şeyleri ispatlamak veya paylaşmak gibi bir zorunluluğum olduğunu bilmiyordum.
Açık konuşayım, insanların bitmek bilmez istekleri karşısında peygamber sabrı gösteremiyorum. Bu da benim acizliğim!
Sizin deyiminizle, bilmiyorum.
Dikkat ederseniz cevabımda size soru sormayıp, açıklama yaptım. Bu yüzden de bu konuyu uzatmamanızı istirham ediyorum.
@Mafiamax
YanıtlaSil''Açık konuşayım, insanların bitmek bilmez istekleri karşısında peygamber sabrı gösteremiyorum. Bu da benim acizliğim!''
Bir yazınızda insanlara yardım etmekten hoşlandığınızı falan yazmıştınız hatta dün okudum.
Mail attığımda ilgili başlık altından soru sorun demiştiniz.Baştan belirtseydiniz...
Ama birşey anladım bir insana hakettiğinden fazla değer vermemek gerekiyormuş.
Eyvallah ...
Burası tartışma platformu olmadığı için ilgili kişiye e-posta yolu ile cevap verilmiştir.
YanıtlaSilMerhaba,
YanıtlaSilLinkleri ayrı sayfada açma kodunu eklememiştim. Yazınız sayesinde kolayca hallettim. Teşekkürler...
@Süleyman S. Aras,
YanıtlaSilRica ederim, asıl nezaketinizi için ben teşekkür ederim.
MErhaba ben şu ayrı sayfada açma işini beceremedim. Kodu giriyorum bx-g02hp5 hata kodu veriyor. Tırnakları çift tırnak ta denedim ama olmadı. Hatalı mı yapıyorum? yardım edersen sevinirim.
YanıtlaSil@Nihal hanım, kodlarda bir sorun yok. Çıkan hata uyarısı büyük ihtimalle Blogger'dan kaynaklanıyıor. Bu tür sorunları çözmek için genellikle kullandığının internet tarayıcınızın (Internet Explorer, Firefox, Opera gibi...) önbellek bilgilerini silmeniz yeterlidir.
YanıtlaSilDediğiniz şeyleri yaptım. İş yerimden denedim dediklerinizi ama yine olmadı. Serverda da bir poroblem olabilir sanırım. Bİr de evden deniyeceğim. Teşekkürler ilginize.
YanıtlaSilselam dostum eline sağlık. yalnız ben farklı pencerede aç kısmını yapamadım. araya spanlar girmiş. onları sildim. sonra senin dediğini ekledim ancak hxm kodu hatalı diye br uyarı verdi bana. bu sorunu nasıl çözebilirim. iyi çalışmalar.
YanıtlaSilSevgili Mafiamax
YanıtlaSilEvde 2 bilgisayarım var.Büyük ekranlı olanda şablonu genişletmiştim.Çok da güzel oldu ama sonra baktımkiküçük yani 17 lik te çok dışarı taşmış altta kaydırma çubuğu oluşmuş bloğu izleme için sağa sola kaydırmak gerekiyor.Acaba genişlemiş şablonun kendiliğinden kendini küçük ekranlara uyrlaması nasıl sağlanabilir?Yardım edersen çok sevinirim.
Sevgili bio,
YanıtlaSilBahsettiğin şekilde tasarımı ekran boyutlarına göre değiştirecek bir uygulama vardı ama inan nasıl yapıldığını bilmiyorum. Sanırım sitede bir JavaScript çalıştırılıp, bu işi hallediyorlardı.
Yardımcı olamadığım için kusura bakma.
teşekkürler mafiamax, sayenizde şablonumu genişlettim. böyle bir şeyin varlığından bile haberim yoktu. yalnız sadece yazı alanını genişletebildim. çünkü şablonumda ".main .widget {padding-bottom: 1em;}" şeklinde bir kod var. width:...px diye birşey yok maalesef. şablonda mı eksiklik var yoksa bende mi, çözemedim:)
YanıtlaSil@kucuksheyler,
YanıtlaSilRica ederim. Eğer genişlik değeri yoksa kendiniz ekleyebilirsiniz ;)
sağol
YanıtlaSilMerhaba Erhan Bey ..
YanıtlaSilÖncelikle blogunuzdan çokça faydalanıyorum. Hakkınızı helal ediniz. benim yapmak isteyipte birtürlü yapamadığım bir konuda yardımınızı rica edeceğim.
Şimdi ben "www.iyimser.or" sitemde yazdığım bir konunun içine iyimser görüş bildir diye bir link ekliyorum ve bu linkin yazının etiketini algılayarak. ikinci site olan "iyimser.org" sitesinde aynı etiketle yazılmış yazılara gitmesini istiyorum. saatlerdir uğraşıyorum ama nafile. Anlaşılan daha çok fırın ekmek yemem lazım.
Şimdi kısaca örnekleyerek anlatayım.
"www.iyimser.org/2009/01/ergenekon-davas.html" nin etiketi "Ergenekon Davası"
yapacağım linke tıklayınca şuraya gitmesini istiyorum
"iyimser.org/search/label/Ergenekon davası"
Yardımcı olursanız çok sevinirim. şimdiden teşekkürler
@Admin, helal olsun. Bu yazıları insanlar bilgilensin diye yazıyorum zaten, bir de sizin gibi teşekkür eden ziyaretçilerin yorumlarını okudukça daha bir keyifle yazıyorum.
YanıtlaSilŞimdi sorunuza dönelim. İnanın ne yapmak istediğinizi anlayamadım. Yani 2. site demişsiniz ama aynı site ismi geçiyor. Farklı bir şekilde anlatabilirseniz elimden geldiğince yardımcı olmaya çalışırım.
Erhan Bey o ikisi aynı site değil. birinde www. var birinde yok :)
YanıtlaSilŞimdi kısaca tekrar anlatayım şimdi www.'li olan sitemdeki bir yazının etiketinin aynısından www'siz sitemde de var. benim istediğim birinci sitedeki yazımın altına ekleyeceğim linke tıklayan kişilerin 2. sitemdeki etiket urlsine gitmeleri..
Umarım bu sefer anlatabilmişimdir :)
Tekrar ilginiz için teşekkürler
Sadece headeri diğer bileşenlerden bağımsız şekilde 100% width(yani değişen ekran çözünürlüğüne göre hep sayfayı kaplaması için ) olarak ayarlamak mümkünmü acaba ? header i wrapper içinden çıkartıp genişletmeyi denedim fakat olmadı.
YanıtlaSil@Yasin Şen,
YanıtlaSil@header-wrapper ögesini 100% yaparsan da aynı sonuca ulaşabilirsin.
Arkadaşlar önceki kayıtlar linkini nasıl büyütürüz ? yada ismini nasıl değiştiririz ?
YanıtlaSilsana nasıl teşekkür etsem azdır.ben yeni bir blog kullanıcısı olarak senden çok şey ögrendim.
YanıtlaSil@Eylem,
YanıtlaSilRica ederim, bir şeyler öğretebildiysem ne mutlu bana. İyi bloglamalar.
Emeğiniz için çok teşekkür ederim ellerine sağlık Mafiamax,
YanıtlaSilBen yukarda anlatıklarınız uygulamaya çalıştım kaç kere denediysem bir türlü beceremedim malesef :(
Ben blogumu resimdeki oklar yönünde genişletmek istiyorum.
Resim linki.
http://img10.imageshack.us/img10/8725/35697313.png
Kırmızı Oklar yönünde bir birine yaklaştırmak istiyorum
Mor oklar yönünde ise blogun genişliğini arttırmak istiyorum(main blog kısmını ve buna kabil olarak buna content wrapper de genişleyecek)
Bunu bir türlü yapamadık yardım edersen sevinirim.
@rhous,
YanıtlaSilAnlatımımda kullandığım görsel ve buna bağlı olarak diğer ögeler şablondan şablona değişebilir. Blog adresini verirsen yardımcı olabilirim.
İlgin için şimdiden teşekkür ederim
YanıtlaSilhttp://bestgames24.blogspot.com/
@rhosus,
YanıtlaSilKullanmış olduğun temayı sana uzaktan yardım ederek düzelttirmem zor. Arka planda kullanılan resimle de oynamak gerekiyor.
Sanırım main-wrapper ögesinin genişliği ile oynayarak 600px yapmışsın ve bu yüzden de resimden taşarak görüntü bozulmuş.
Bu arada eğer oyun ile alakalı bir blog olacaksa daha uygun bir tema bulmanı öneriyorum.
İstersen buradan yüzlerce hazır temaya ulaşabilirsin:
http://btemplates.com/
Ayrıca benim hazırladığım temalara da bakabilirsin :
http://www.mafiamax.com/2008/09/ucretsiz-iki-blogger-temasi.html
İlgilendiğin için tşk. bende tema konusunda çekimserim oyun için ben baya bir baktım tema ama bulamadım en son bunda karar kıldım. birde senin önerdiklerine bakayım.
YanıtlaSilHerşey için çok sağol ellerine sağlık.
Sağlıcakla kal
Tekrar merhaba Mafiamax,
YanıtlaSilBen istediğim baya bir değişikliği yaptım ama
Html kodlarının içine eklediğim adsense kodlarını bir türlü konuya (oyuna) yaklaştıramadım.
Aşağıdaki resimde reklamlar oyunun baya uzağında kalıyor hem üstten hemde alttan
http://img21.imageshack.us/img21/7417/bg24w.jpg
Burdanda bakabilirsin sitenin templatene.
http://bestgames24.blogspot.com/2009/03/black-and-white-escaperoom.html
Yardım edersen benden aldığında dualar baya bi artacak :)
sağlıcakla kal
Ajda:
YanıtlaSilMerhaba.öncelikle emeğinize sağlık.
ben kendime bir site düzenlemek istiyorum kendimce uğraşyorum.Birçok bilgiyi bulmama rağmen bunları birarada toparlayıp biraraya getiremedim ben hala şaplonumu nasıl bulabileceğimi bile bilmiyorum.Sadece kendime bir blog actim öyle kaldi.bana nasıl yardımcı olursunuz bilemiyorum.blog sayfamdan şaplonuma nasıl girebileceğimi yazıyorlar blog yönetiminden şaplonlara girmeliymişim ama ben bulamıyorum.Lütfen yardımcı olurmusunuz ?Şaplonumu nasıl bulacağım?
Gerçekten çok ama çok teşekkürler. Elinize emeğinize sağlık. Çok işime yaradı ve nihayet istediğim gibi bir şablona ulaştım, belli başlı konularda kendimi geliştirmiş oldum. Başarılar.
YanıtlaSil@Ajda,
YanıtlaSilAnladığım kadarıyla baya bir yenisiniz. Size Blogger şablon kodlarınızı nasıl bulacağınızı göstereyim:
Blogger.com -> Kullanıcı adınızı ve şifrenizi girin -> buradaki gibi bir ekrana ulaşacaksınız -> Burada resimde de gösterdiğim gibi Yerleşim bağlantısına (link) tıklayın -> Son olarak açılan sayfadan HTML'yi Düzenle bağlantısına tıklayın.
Daha fazla bilgi için Google'da araştırma yapın.
@[тσмσкσ^^],
YanıtlaSilRica ederim. İyi çalışmalar.
Blogumda paylaştığım yazıların mouse ile kopyalanmasını istemiyorum. Bunun için herhangi bir çözüm öneriniz var mı? Teşekkürler.
YanıtlaSil@Adsız,
YanıtlaSilBu yazının konusu dışındadır sorduğunuz soru. Google'da yapacağınız arama ile bir çok kaynağa ulaşabilirsiniz.
Dediğiniz gibi yaptım; fakat bulduğum kodlar işe yaramadı ya da doğru şekilde kullanmadım. Buna gerçekten ihtiyacım var. Bir öneriniz var mı?
YanıtlaSilTesekkürler sayende hergün blogger hakkinda birşeyler öğreniyorum.
YanıtlaSilVerdiğiniz bilgiler için çok teşekkürler. Sayenizde bağlantıları başka sayfada açmayı yapabildim. Blogger şablonumu daha önce değiştirmiştim. Şablonda üstteki resmi kendi çektiğim bir resimle değiştirmem konusunda yardımcı olabilirmisiniz.
YanıtlaSil@birol,
YanıtlaSilRica ederim. Bahsettiğiniz konu hakkında Blogger Şablonunu Düzenleme (Güncellendi) başlıklı yazımda bir yöntemi paylaşmıştım.
Bu yazının en altındaki İlgiliz Yazılar kısmından ulaşabilirsiniz.
Tekrar Merhaba Mafiamax ;
YanıtlaSilBen "Html düzenle" bölümünden Kodlar yardımıyla
--- data:post.body/ ---
kodunun önüne ve arkasına
728x5 px boyutunda bir resim eklemek istiyorum. Aslında resim değil zemin ile aynı renkte ara dolgu şeklinde olacak.
Oraya ekleyeceğim resim kodu nasıl olmalı yardımcı olurmusun :(
Selam Mafiamax
YanıtlaSilYine ben (utanma smileysi:)))
Yeri bu sayfamıdır sorumun bilemedim.Lütfen uygun değilse yorumu yayınlamayın.Şimdi blogger sitesine eklenen widgetler ( sayfa ögeleri ) ana sayfamızda ve yazılan her yazının sayfasında da çıkıyor.Ama ben siteme bir html-javascript widgeti eklemek istiyorum ve sadece ana sayfada gözükmesini istiyorum. Eklenen bir widgetin sadece site ana sayfasında görüntülenir olmasının bir yolu var mıdır?
Google da aklıma gelen her tür ingilizce ve türkçe sözcükle arama yaptığım halde bulamadım bir şey.Ve bu yazının ilkini kaç kere okudum oradan da bir ip ucu çıkaramadım.
Şimdiden teşekkürler yardımınız için.
@Sishyphos,
YanıtlaSilUtanılacak bir şey yok. Daha önce "Blogger'da Sadece Yazı Başlıklarını Listelemek" başlıklı bir yazı yazmıştım. Orada bahsettiğin şeyi A-Z'ye anlatmıştım. Oradaki ve buradaki bilgileri harmanlarsan rahatlıkla yapabilirsin.
Selam kardeş,sana şunu soracaktım.Ben main kısmını genişlettim ama resimdeki kısmı düzeltemedim.Bir bakarsan sevinirim.
YanıtlaSilhttp://img198.imageshack.us/img198/9473/36604525.jpg
Sitem:http://matematikyurdu.blogspot.com
@chingachgook,
YanıtlaSilMerhaba, bahsettiğiniz resimdeki çizginin ne olduğunu resimden anlamak zor :) Bana daha büyük bir resmini ve blogun adresini gönderirseniz yardımcı olabilirim. Gerçi blog "matematik günlüğü" blogunuz olmalı.
Evet kardeş blogun adı
YanıtlaSilhttp://matematikyurdu.blogspot.com/
Dediğiniz gibi main .Blog,main . widget ,main-wrap1 ve Outer-Wrapper ögelerinin genişliğini 100 px artırdım.Dediğim kısmı (adı şu an aklıma gelmedi,resimde göstermiştim veya sitemden bakabilirsiniz)düzeltemedim.Bakarsanız sevinirim.Selamlar
@chingachgook
YanıtlaSilMerhaba, blog kodların arasında CSS kodları içindeki şu satırları bulun ve koyu renkle belirttiğim yerleri silin.
#main-wrap2 {
float:left;
width:100%;
background:url("http://www1.blogblog.com/rounders/corners_main_top.gif") no-repeat left top;
padding:10px 0 0;
}
#main {
background:url("http://www.blogblog.com/rounders/rails_main.gif") repeat-y left;
padding:0;
width:485px;
}
Blog başlığınızın bulunduğu header'ı da düzeltmek için aşağıdaki kodlardaki koyu renkli satırları silin.
#header-wrapper {
background:#32527A url("http://www2.blogblog.com/rounders/corners_cap_top.gif") no-repeat left top;
margin-top:22px;
margin-right:0;
margin-bottom:0;
margin-left:0;
padding-top:8px;
padding-right:0;
padding-bottom:0;
padding-left:0;
color:#ffffff;
}
#header {
background:url("http://www.blogblog.com/rounders/corners_cap_bot.gif") no-repeat left bottom;
padding:0 15px 8px;
}
En altta künye bilgilerinizin olduğu footer'ı da düzeltmek için aşağıdaki kodlardaki koyu renkli satırları silin.
#footer-wrap2 {
background:#32527A url("http://www2.blogblog.com/rounders/corners_cap_top.gif") no-repeat left top;
color:#ffffff;
}
#footer {
background:url("http://www.blogblog.com/rounders/corners_cap_bot.gif") no-repeat left bottom;
padding:8px 15px;
}
Koyu renkli satırları sildiğiniz takdirde boylu boyunca inen kalın kenar çizgileri yok olacaktır. Ayrıca blogunuzun tasarımında bulunan köşelerdeki ovallik de kaybolacaktır. Normalde bu resimleri bilgisayarınıza indirip, gerekli düzenlemeleri yaptıktan sonra bir barındırma servisine tekrar yüklemeli ve son olarak da kodlardaki adres değişikliğini yapmalısınız. Ancak bu iş biraz karışık gelebileceği için çizgileri yok etmenizi anlattım.
Allah razı olsun kardeş.Seni de uğraştırdım.Bir de şeyi sorayım.Header kısmını uzatmak istesek ne yapmak lazım?
YanıtlaSil@chingachgook,
YanıtlaSilSağol. Ben bloguna baktığımda bir şeyi atladığımı farkettim. Blogun en altında o kaldırmak istediğin çizgi hala var. Onu da aşağıdaki kodu bularak ve koyu renkli kısmı silerek kaldıracaksınız.
#main-wrap1 {
width:585px;
float:left;
background:#d1e3ff url("http://www1.blogblog.com/rounders/corners_main_bot.gif") no-repeat left bottom;
margin:15px 0 0;
padding:0 0 10px;
color:#333333;
font-size:97%;
line-height:1.5em;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Header'ın boyu aslında doğru, fakat resmi eklerken Gadget yardımı ile eklediğiniz için resmin boyutu 720px'le göre ayarlanıyor ve bu sebebple sağ taraftan eksik kalıyor. Bunu düzeltmek için biraz daha farklı ve birinci elden işi yapmak gerekiyor. Burdan yardım edecek kadar kolay değil ;)
Kardeş dediğin gibi yaptım.Ancak son yazdığın #main-wrap1 { daki koyu renkli kısmı sildiğimde mavi zamin tamamen ortadan kalkıyor.
YanıtlaSil@chingachgook,
YanıtlaSilHaklısınız. Renk kodunu gözden kaçırmışım. Bu sebeple koyu renkli satırın tamamını değil de aşağıda verdiğim kısmını sileceksiniz.
url("http://www1.blogblog.com/rounders/corners_main_bot.gif") no-repeat left bottom;
Kardeş yine olmadı.Dediğin gibi yaptım,yine mavi zemin görünmüyor.:( Bendeki kısım şöyle...
YanıtlaSilbackground:$mainBgColor url("http://www1.blogblog.com/rounders/corners_main_bot.gif") no-repeat $startSide bottom;
background:$mainBgColor kısmı hariç diğer kısmı sildim ama olmadı.
@chingachgook ,
YanıtlaSilbackground:$mainBgColor; şeklinde yapın. Ben bir önceki mesajımda noktalı virgülü de sildirmişim. Dalgınlık işte.
Tamamdır kardeş,sorun çözüldü.Emeğine sağlık.Kolay gelsin..
YanıtlaSilKardeş seni çok yordum ama,yeni bir sorun ile karşı karşıyayım.Diğer blog sitem olan
YanıtlaSilhttp://bilgilendir.blogspot.com
siteme birkaç gündür explorer ile giremiyorum.Firefoxda herhangi bir sorun yok.Ama explorer ile giremiyorum malesef.Birkaç siteye yazdım bu sorunu ama çözüm önerisi gelmedi.Bilgin varsa paylaşırsan sevinirim.
Merhabalar MaFiAMaX. Benim sorunum şu: Minima teması sidebar'ında widget'ların arasına giren çizgileri kaldırmanın bir yolu var mı?
YanıtlaSilÇizgi puntolarını sıfırlama denemesi yaptım, ancak alâkası yok galiba. Yardımcı olursanız, sevinirim.
@Geronimo,
YanıtlaSilMerhaba. Şablon kodları arasında aşağıda verdiğim kodu bulun ve koyu siyah satırı silip şablonunuzu kaydedin.
.sidebar .widget, .main .widget {
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0 0 1.5em;
}
Çok teşekkürler MaFiAMaX. Esenlikler dilerim.
YanıtlaSilYazmayı unuttuğum ve tam da konusu olmadığı için kusuruma bakmayın. Bir sorum daha olacak size:
YanıtlaSilKlavye tuşlarına görev atama yapabiliyor muyuz blogumuzda? Örneğin, A'ya basıldığında ana sayfaya dönülmesini sağlamak; sol yön tuşuna basıldığında eski kayıtlara, sağ yön tuşuna basıldığında yeni kayıtlara gidilmesini sağlamak; ileri yön tuşunda sayfanın yukarısına doğru gidilmesini, geri yön tuşunda sayfanın aşağısına doğru gidilmesini sağlamak gibi.
@Geronimo,
YanıtlaSilBahsettiğiniz şey JavaSvript ile yapılıyor, fakat bu konu hakkında bilgim yok. Bir ara bir yerde okumuştum ama üzerinden çok zaman geçti.
merhaba bir soru sormak istiyorum.ben revolution lifestyle teması kullanıyorum temanın yatay top menusunde son konular ve etiketler gözüküyor bunu nasıl düzeltebilirim yani normal sizinki gibi anasayfa rss hakkımda gibi kısımlar koymak istiyorum
YanıtlaSilhttp://img24.imageshack.us/img24/7949/fsdfsdfb.png
@Altuğ KOÇ,
YanıtlaSilCSS kodları arasından aşağıdaki kodu bul ve eğik yazı ile belirttiğim eklemeleri yap:
.sidebar ul li {
background: url(resim linki) no-repeat center left;
display: block;
padding: 0 0 0 10px;
margin: 0;
border-bottom: 1px solid #cfcfcf;}
Merhaba Mafiamax,
YanıtlaSilTeşekkürü başta sunayım çünkü şimdiki soruma cevap gelmese bile, şurda yazdığınız iki tane şablonlarla ilgili yazı ufkumu acayip açmış durumda. Bu konuda tek harf bilmezken şimdi temamı istediğim şekle biraz olsun sokabiliyorum, valla size dua bile ettim yani Allah razı olsun diye :)
Uzatmadan, header resmi olan temaları genişletirken resim nasıl büyütülüyor?
post ve sidebar kısmı,hatta header genişledi, fakat header'daki resim olduğu gibi kaldı, kenarlardan beyazlıklar çıktıysa bu nasıl düzelir?
Bir de, yazının sonunda görünmesini istediğimiz etiketler bölümü yazının tepesinden nasıl alınır? Blog kayıtları bölümünden olmuyor da.
Buarada bahsi geçen blog kendi blogum. http://pervanehu.blogspot.com
Özel soru cevaplamıyorum demişsiniz, bu özel mi oldu biliyorum ama umarım bir şeyler dersiniz.
Tekrar teşekkürler..
@Altuğ KOÇ,
YanıtlaSilBana şablonun yedeğini atar mısın? Çünkü benim DEMO şablonda bir sorun çıkmadı. Bakalım bir ;)
@Pervane,
YanıtlaSilDuanız için teşekkür ederim, yardımcı olabildiysem ne mutlu bana.
Evet sizin de dediğiniz gibi özel soruları cevaplamamaya çalışıyorum ama buradaki durum farklı. Sonuçta bir şeyler yapıp bir yerde takılmışsınız. Benim yardım etmediğim kişiler bunları okumadan kolaya kaçıp direkt bir yardım isteyenlerdir.
Öncelikle header genişlese bile resim olduğu boyutta kalır ve bulunduğu yer genişlediği için sağında solunda boşluklar çıkar. Bu konu şablondan şablona değişeceği için şablon kodlarınıza müdehale edeceğiz.
Öncelikle header'ı 100px genişlettiğinizi düşünelim. Header'da bulunan resmi buradan indirin. İndirdiğiniz bu resmi herhangi bir resim işleme programı ile 100px uzatmalısınız. Fakat bir kumaşı iki ucundan tutup da uzatmak gibi değil bu dediğim; yoksa resmin kalitesi bozulur. Siz bu işi yapamıyorsanız bana header'ı kaç piksel genişleteceğinizi söyleyin ben de size resmi genişletip e-posta ile atarım.
Diğer sorunuz biraz daha detaya giriyor ve burdan cevaplaması kolay değil.
Mafiamax teşekkürler.
YanıtlaSilResmi indirmiştim zaten ama dediğiniz gibi resmin kalitesini bozmadan büyütmek sorun oldu.
Dolayısıyla 100px geniş halini atabilirseniz sevinirim. Ama asıl sorun onu tekrar nasıl şablona yükleyeceğim? İçimden bir ses bunun çok basit olduğunu söylüyor fakat cevabı bende yok.
@Pervane,
YanıtlaSilBlogger profilinde olan e-posta adresine e-postayı attım.
Mafiamax, çok teşekkürler.. Elinize sağlık..
YanıtlaSilhocam verdiğimiz bilgiler için gerçekten yürekten teşekkür ediyorum. hiç bilmeyen benim bile sayenizde bir çok şey öğrendim ve temamı istediğim gibi değiştiriyorum. Çok teşekkürler...
YanıtlaSil@LiberterKedi,
YanıtlaSilRica ederim. Sakın fazla kurcalayıp da bozunca bana kızmayın :))
slm mafiamax sidebardaki google reklamlarını ortalayabilirmiyiz.
YanıtlaSilYani sol tarafa yaslanmış değilde ortada durmasını nasıl sağlarız.
Artı sidebardaki tüm öğeleri nasıl ortalarız.
Yardımını bekliyorum,şimdiden teşekkürler.
@erebos,
YanıtlaSilSelam. tuncerler.blogspot.com üzerinden size örnek anlatacağım:
Blog şablon kodlarını görüntüleyin ve CSS kodları arasonda aşağıda vermiş olduğum kodu bulun.
#sidebar {
width: 275px;
float: right;
color: #555544;
word-wrap: break-word;
overflow: hidden;
}
Yukarıdaki kodda eğik yazı ile belirttiğim float: right; satırı yerine text-align: center; satırını kopyalayın.
Merhaba yeni yepyeni bir blogum var içeriği oluşturacağım ama malesef hiç bişey bilmiyorum blog düzenleme konusunda hayallerim sonsuz ama bunları nasıl dökeceğim http komutlarına yeni başlayan çaylak bir bayan yardım istiyorrrrr esoes
YanıtlaSilOlmadı yani oldu fakat bu defa sidebarda ne varsa sağ taraftaki mavi alana taşındı.Sayfada biraz genişledi.
YanıtlaSilAslında öğrenmek istediğim başka birşey var.Ben sidebara reklam eklerken kumanda paneli-kazanç sağlayın bölümünden ekledim.
Adsense kodlarını kazanç saylayın bölümü yerine gadget ekler gibi html/javascript bölümü ekleyip onun içine atsam bişey farkedermi.
Ozaman <-center->....<-/center-> koduyla ortalarım.
@Adsız,
YanıtlaSilBu blogda bir çok bilgi mevcut. Kategorilerden Blogger İpuçları altında bir çok yazıyı okuyabilirsin.
@erebos,
Aynen dediğiniz gibi yapabilirsiniz. İyi çalışmalar.
mesala temada birer tane alt alta yazı gözüküyor ama ben yan yana 2 şerli şekilde olsun istiyorum onu nasıl yaparız ? Mesala guzel magazine temasında bu var ...
YanıtlaSil@Adsız,
YanıtlaSilSorduğunuz soru kadar kısa bir cevabı yok malesef. Yorumda anlatılacak bir şey değil.
konu olarak anlatabilir misiniz peki ? çok memnun kalırım...
YanıtlaSilselamun aleykum
YanıtlaSilbenim temamda 3 kolonlu ve uzun bir zamandır orta kolondaki yazı ve başlıklar ortalanmıştı göze çok hoş geliyordu ama son bir kaç günde sol tarafa kaymış durumda ne yaptıysam çözüm bulamadım lütfen yardımcı olurmusun..hangi kodları eklemem gerek şablon düzenlemeye
kolay gelsin
Bundan sonra Adsız yorum bırakanlara cevap vermeyeceğim. Lütfen detaylı bir şekilde yorum bırakın. Ben hangi temayı kullandığınız nerden bileceğim?
YanıtlaSilBlogger da yeniyim. Kendi kendime uğraşıyorum. Sizin bu açıklamalar için emek sarfettiğiniz belli. Çok teşekkür ederim. Genellikle faydalanıyorum.
YanıtlaSilÖncelik le bu faydalı bilgiler için teşekkürler, benim sormak istediğim blogda yazdığım konuya tıkladığımda açılan sayfada aşağıdan yorum ekleden yorum ekleyerek kaç tane yorum olduğunu görüyorum, fakat ben yazıya kaç yorum yapıldığını ana sayfada yazının altında görmek istiyorum kolay gelsin
YanıtlaSilher şablon değiştirdiğimde bu yazınızdan tekrar tekrar faydalanıyorum. açıklayıcı anlatımlarınız için çok teşekkür ederim.
YanıtlaSilsadece sayfanızı okuyarak harika bilgiler edindim. örneğin sayenizde sayfamdaki linklere tıklanınca yeni sayfada açabilmesi gibi ( tüm linkler öyle olsa da sorun değil ) sonsuz başarılar ve teşekkürler....
YanıtlaSilBilgiler çok faydalı... Gerçekten iyi bir iş çıkarıyorsunuz. Ben bloggera yeni başladığım ve basit şeyler de olsa bilmediğim o kadar çok şey var ki...
YanıtlaSilTeşekkürler
Merhaba sayfanız harika.
YanıtlaSilAcil yardımınıza ihtiyacım var.
Blogumda - ana sayfada gösterilen 7 kayıttan sonra başa dönüyor.
Tekrar ilk kayıttan başlıyor..
Bu durumu anlayamadım başta,yerleşim / ana sayfa ögelerine baktım, 'blog kayıtları' ndan iki tane var.Nasıl başardım bunu yapmayı ben de bilmiyorum..
:)
Nasıl silebilirim birini?
Düzenle-de ^'kaldır^' seçeneği de yok..
yardımcı olursanız çok sevinirim..
yoksa kafayı yicem: )
@Adsız,
YanıtlaSilMerhaba. Şablonunuzun yedeğini mafiamax@mynet.com e-posta adresine atarsanız yardımcı olmaya çalışırım.
Merhabalar öncelikle kutlarım,harika bir site.
YanıtlaSilDaha önce de yazmıştım ve hemen cevaplamıştınız,ne kadar teşekkür etsem azdır.
Blogumdaki resimleri nasıl büyütebilirim? Aynı temayı kullanan başka bir arkadaşta resimler çok daha büyük ve hoş çıkıyor.
Ayarları ile oynadım s400 ü s800 yaptım hiçbir değişiklik olmadı.acaba nerde hata yapıyorum.bu konuyu çözmemde yardımcı olursanız hakikaten çok sevineceğim
@Adsız,
YanıtlaSilMerhaba. Yazı yazarken eklediğiniz resmin URL adresi aşağıdakine benzer olacaktır:
<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="resmin URL adresi"><img style="display:block; margin:0px auto 10px; text-align:center;cursor:pointer; cursor:hand;width: 400px; height: 250px;" src="http://1.bp.blogspot.com/_kI-Vy11LZq8/TDhABJyWxGI/AAAAAAAACXA/Pi7QzFete84/s400/wall_1_1680x1050.jpg" border="0" alt=""id="BLOGGER_PHOTO_ID_5492210134129493090" /></a>
Koyu renkle belirttiğim width: 400px; height: 250px; ibaresini silin ve daha önce de yaptığınız gibi s400 yerine s800 yazın. Hepsi bu kadar. Artık resminiz orjinal boyutunda görüntülenecektir. Ancak resminizin genişliği yazı alanı genişliğinden fazla olursa da taşma oluşacaktır. Yani ya resimlerin genişliğini uygun tutacaksınz ya da width: 400px; height: 250px; ibarelerini silmeden sayısal değerlerini değiştireceksiniz. Tabi s400 yine s800 olacak ;)
Ya biliyorum belki basit olacak ama blogger da yeni kayıtların tümü anasayfada gözüküyor başka sayfa da yayınlayamıyorum kayıtlarımı. Nasıl yapacağım acaba? Teşekkürler.
YanıtlaSilÇok yararlandım bilgiler için ve detaylı anlatım için teşekkürler
YanıtlaSilteşekürler yararlı oldu
YanıtlaSilAnasayfada olan devamını oku eklentisi diğer sayfalarda da görünüyor. bunu kaldırmanın bir yolu varmı
YanıtlaSil@ekrem çukurca,
YanıtlaSilVar tabi. Blogger Devamını Oku Özelliği Devrede başlıklı yazımı okuyun.
Slm mafiamax düz bi temadaki kanarlıkları oval (rounded) bir şekilde nasıl yapabiliriz?
YanıtlaSilbenim kod dizinimde şu şekilde :
YanıtlaSil/* Post */
.post{
width: 600px;
padding: 15px;
border: 1px solid #ffffff;
background: #fff;
font-family: Helvetica, sans-serif;
margin-bottom: 20px;
}
burda nasıl bir değişiklik yapabilirim de kenarlıkları rounded olarak değiştirebilirim?
@Adsız,
YanıtlaSilHer temada farklı bir yolla yapılabilir, adresinizi paylaşırsanız daha çabuk yardımcı olabilirim.
Selam,
YanıtlaSilBloggerda oyun sitemde oyunu açınca alttaki raklamın üstüne çıkıyor nasıl düzeltebilirim
site: http://www.mixgames1.com
http://latteblogger.blogspot.com/ - daha önce kullanıyordm temayı şimdi kullanmıyorum ama orjinali bu tema.
YanıtlaSil@Altay93,
YanıtlaSilSitenize girdim ama bahsettiğiniz sorunu göremedim. Lütfen bir ekran görüntüsü yükleyip bağlantısını yollar mısınız?
@Adsız (Kasım 23, 2010),
YanıtlaSilÖyleyse ben de aynen o temanın kodlarını kullanarak size örneği anlatıyorum.
CSS kodları arasında aşağıdaki kodu bulun:
.post {
-moz-border-radius:20px 20px 20px 20px;
background:none repeat scroll 0 0 #FFFFFF;
border:1px solid #E0E0DE;
font-family:Helvetica,sans-serif;
margin-bottom:20px;
padding:15px;
width:600px;
İlk satırdaki tanımı yani -moz-border-radius:20px 20px 20px 20px; ben ekledim normalde olmayacak. İşte bu tanım sayesinde köşeleri yuvarlayabilirsiniz. Piksel değerlerini dilediğiniz gibi değiştirebilirsiniz. 4 değerin her biri bir köeye aittir. Unutmayın ki bu CSS tanımı Internet Explorer 6 gibi eski tarayıcılarda geçersizdir. Normalde köşe yuvarlatma için eski yöntemler hala geçerli ama malesef bu kadar kolay değil.
@efe,
YanıtlaSilMerhaba. Sitenizdeki tüm linklerin yeni bir sayfada açılmasını sağlamak için yapılacak birşey var ama sadece resimler için bunu yapmak isterseniz script kullanmak gerekir ki ben bilmiyorum. Tüm linklerin yeni sayfada açılması için <head> etiketinden sonra aşağıdaki kodu eklemeniz gerekiyor:
<base target="_blank" />
Bilgileriniz çok faydalı, çok teşekkürler.
YanıtlaSilBloğumda chorme ve firefox tarayıcıları ile bir sorun yokken, i.explorer tarayıcısında üst header kısmı yarım yamalak çıkıyor. Bu sorun neyden kaynaklanıyor olabilir?
Yardımcı olursanız sevinirim :)
@Miskin Kek,
YanıtlaSilMerhaba. Şimdi ben de Firefox ile baktım ve header kısmındaki resmin Blogger yasağından dolayı yüklenmediğini görüyorum. Bu sebeple de orada bulunan twitter be diğer bağlantılar kayıyor.
çok yardımcı oldun... ellerine emeğine sağlık...
YanıtlaSilselamlar makyaj güncem blogunun sahibiyim..ben de yazı alanımı büyütmek istiyorum,denedim de sizin dediklerinizi ama orantılı olarak büyütemedim,kötü bir görüntü çıktı ortaya.ne yapmam gerek acaba???
YanıtlaSil@MaKyAj GüNcEm,
YanıtlaSilYazı alanını büyütürken ona bağlı olarak bir çok şeyde düzenleme yapmanız gerekebilir. Bu durum temadan temaya değişir. Eskisi gibi bu konularda sizlere yardımcı olamıyorum malesef.
Konu dediğin böyle açılır işte. Gerçekten çok başarılı. Daha yeni okumaya başladım bloğunuzu. Aradığım, blog ağacındaki (gadget ekle) kısımlarını (yukarıya sağa sola aşağıya) yerlerini değiştirmek. Herhangi bir gadget yerini değil, (Gadget Ekle) gördüğümüz/tıkladığımız o küçük alandan bahsediyorum. Umarım blogunuzda böyle bir açıklama vardır.. Yinede ben blogunuzu okumaya devam edecegim. Ancak, sizden ricam ilgili konu varsa ve bulamama ihtimaline karşılık, profesyonelsecim@gmail.com adresime konu linkini postalar mısınız? Veya yeni bir konuda bu konuya açıklık getirip bilgilendirebilirip, yine ilgili linki postalayabilirmisiniz? Teşekkür Ederim.
YanıtlaSil@Profesyonel,
YanıtlaSilTeşekkür ederim güzel yorumunuz için. GADGET üzerindeki 'Gadget ekle' bağlantısının yüne Gadget üzerinde başka bir yere (şu anda her gadget ta en üstte ortada yer alır) taşınmasından bahsediyorsanız bunu yapmak mümkn değil.
Belki düşündüğünüz şeyin çözümü farklı olabilir diye soruyorum , bu linkin yerini niye değiştirmek istiyorsunuz?
Selamlar. Bir kaç gündür, arkadaşın burada http://www.mafiamax.com/2008/05/blogger-sablonunu-duzenleme-2.html#c5236570355407466047 bahsettiği kayıtların başa dönmesi konusu bende de oluşmaya başladı. Ne yaptıysam düzeltemedim.
YanıtlaSilSorunun 'den kaynaklı olduğunu düşünüp, düzenleme yapmaya çalıştıysam da bir türlü düzenleyemedim. En son mesaja cevap tarihiniz Ekim 13 2011 olmasına rağmen, sorundan size bahsetmek istedim. Temayı değiştirmeye çalışsam da sorun aynı şekilde devam etti. 1 senedir neredeyse aynı temayla devam ederken, değişiklik yapmak istemem başıma böyle bir sorun çıkarttı.
Şimdiden teşekkür eder, iyi günler dilerim. Not: Şablonun yedeğini size mail olarak gönderdim.
@Önder Ayhan Pektaş,
YanıtlaSilMerhaba. Göndermiş olduğunuz şablonu yükledim ve bende bu şekilde yazıları tekrar etme sorunu oluşmadı. Acaba Blogger şablonunuzda widget/gadget sıfırlama yaptınız mı? Bunu yaptığınızda sorun çözülebilir.
Bunu yapmak için Şablon -> HTML'i Düzenle -> Açılan pencereden 'Devam et' butonuna tıklayın. Yine bir pencere açılacak, bu pencerenin sol alt köşindeki Widget şablonlarını varsayılana döndür bağlantısına tıklayın.
NOT: Widget şablonlarınızı varsayılana dönüştürdüğünüzde widget stilleriniz de varsayılana dönüşecektir, içerikleri ise kaybolmayacaktır.
@Önder Bey,
YanıtlaSilŞimdi farkettim de şablonunuzdaki ku satırdan dolayı aynı yazılar tekrarlanıyor:
<b:widget id='Blog11' locked='false' title='Blog Kayıtları' type='Blog'/>
Normalde bu koddan bir tane olması gerekir ve Blog11 yerine Blog1 yazar. Sizde iki tane olduğu için yazıların blogun alt kısmında tekrarlanıyor. Siz bu satırı bulduktan sonra bu satırı da içine alacak şekilde kodları seçin ve en aşağıya kadar seçme işlemine devam edin. </b:widget> satırına geldiğinizde bu satırı da içine alacak şekilde seçimi bititirin. Arada seçmiş olduğunuz tüm kodları silin ve şablonu kaydedin.
Güzel bilgi teşekkürler.
YanıtlaSilYararlı bilgi mersi
YanıtlaSilBen blogger da sidebar içermeyen bir sayfa oluşturmak istiyorum. Eğer bu mümkünse bana http://ecmain.blogspot.com/p/iletisim.html/ ulaşabilirsiniz.
YanıtlaSilTeşekkürler yapamadım ama hakkındaki bilgiyi ögrenmiş oldum
YanıtlaSilHocam merhaba hala yardım ediyor musunuz ? Ben header' daki resmi bi türlü genişletemedim bir de açılan menü penceresi boyutlarını da büyütmek istiyorum nasıl olabilir ?
YanıtlaSilBilgiler için teşekkürler ancak ayarlarda değişiklik yapınca diğer widgetlerle ilgili sorun yaşıyorum. bir çok şey iç içe giriyor ayrılıyor falan. Beni aşıyor biraz.
YanıtlaSilsüper paylaşım olmuş teşekkür ederim.
YanıtlaSil