Yeni, yine, yeniden....
Blogger ile ilgili bu yeni ipucunda sizlerden gelen bir soru üzerine yola çıkıyoruz. Yazımda Blogger servisinin tarih atama biçimini ele alacağız. Her serviste olduğu gibi Blogger servisinin de kendi temalarında belli bir düzen, belli bir çalışma mantığı vardır. Sonradan üretilen temalar da bu çalışma mantığını örnek alır. Şimdi, Blogger temalarında yazılara tarih atama işinin nasıl yapıldığına ve nasıl bir soruna (!) yol açtığına bakalım.
Öncelikle bu tarih atama biçiminin bir sorun olmadığını belirtmek isterim. Ancak yazı tarihlerinin istediği gibi görüntülenmediğinden şikayet eden kullanıcılar bunu bir sorun olarak nitelendiriyor.
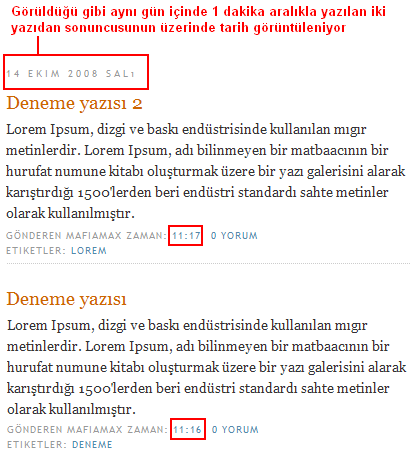
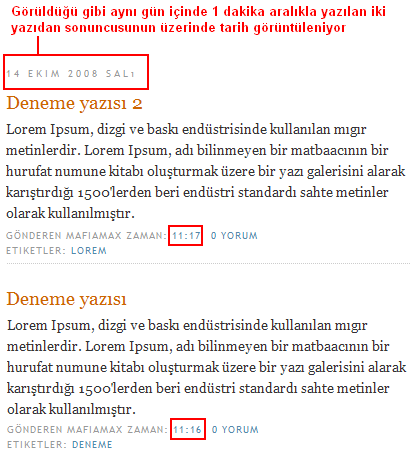
Blogger'ın varsayılan tarih atama biçimini kullanan temalarda, yazıların tek tek tarihleri görüntülenmez. Bunun yerine o gün içinde yazılan tüm yazılardan en yenisinin üstüne görüntülenecek şekilde tarih yazılır ve her yazının altına da yazının saati yazılır. Böylece yazılar genel bir tarih altında kategorilendirilip, saatlerine göre işaretlenirler. Tabi bu durum benim gibi her yazısının altında ayrı ayrı tarih olmasını isteyen kullanacıların hoşuna gitmediği için de haliyle şikayetler başlıyor.

Şimdi iki aşamadan oluşacak bir çalışma ile bu düzeni kapatıp, bizim istediğimiz gibi her yazının altına ayrı ayrı tarih görüntülenmesini sağlayacağız.

Tarih Başlığı'nı özellikle özel bir isimmiş gibi yazdım. Blogger, post.dateHeader adını verdiği bu değişkeni şablonumuzda loop - döngü içinde çalıştırıp, o güne ait tarihin görüntülenmesini sağlıyor. Yani, aslında her yazıya tarih atamak yerine, o günün tarihi görüntüleniyor. Bunu Blogger ayarlarınızdan kapatabilmeniz mümkün, zaten daha önceki yazımda anlattığım koşullu sorgulamalar burda da kullanılarak, kullancıların isterlerse bu özelliği devre dışı bırakabilmeleri sağlanılmış.
Blogger ayarlarınızdan Yerleşim sekmesine tıkladığınızda şablonuzu görüntülersiniz. Şablonunuzda yazıların görüntülendiği kısım olan Blog Kayıtları alanındaki Düzenle bağlantısına tıkladığınızda aşağıdaki pencere açılır.

Resimde de gösterdiğim gibi Tarih Başlığı'nın yanında bulunan kutucuktaki onayı kaldırdıktan sonra bu özelliği devre dışı bırakmış olacaksınız.
Blogger her yazının altına post.timestamp değişkeni ile saati yazdırıyor. Neyseki bu değişken sadece saat göstermekle kalmayıp, tarih de gösterebiliyor. Adım 1'de gösterdiğim resimde kırmızı kutu içine aldığım ikinci satır da bu değişkenin alabileceği değerleri gösteriyor. Buradaki açılır kutucuk yardımı ile istediğiniz tarih formatını seçip, kaydedin.
Uzun süredir ilk defa kodlara bulaşmadan yapabileceğiniz bir değişikliği sizlerle paylaştım :) Bu yazımda Blogger'ın varsayılan temalarını referans alarak anlatım yaptım. Eğer kullanmakta olduğunuz tema Blogger'ın çalışma yapısına sadık kalınarak oluşturulmuşsa siz de bu ayarları rahatlıkla düzenleyebilirsiniz.
Blogger ile ilgili bu yeni ipucunda sizlerden gelen bir soru üzerine yola çıkıyoruz. Yazımda Blogger servisinin tarih atama biçimini ele alacağız. Her serviste olduğu gibi Blogger servisinin de kendi temalarında belli bir düzen, belli bir çalışma mantığı vardır. Sonradan üretilen temalar da bu çalışma mantığını örnek alır. Şimdi, Blogger temalarında yazılara tarih atama işinin nasıl yapıldığına ve nasıl bir soruna (!) yol açtığına bakalım.
Öncelikle bu tarih atama biçiminin bir sorun olmadığını belirtmek isterim. Ancak yazı tarihlerinin istediği gibi görüntülenmediğinden şikayet eden kullanıcılar bunu bir sorun olarak nitelendiriyor.
Blogger'ın varsayılan tarih atama biçimini kullanan temalarda, yazıların tek tek tarihleri görüntülenmez. Bunun yerine o gün içinde yazılan tüm yazılardan en yenisinin üstüne görüntülenecek şekilde tarih yazılır ve her yazının altına da yazının saati yazılır. Böylece yazılar genel bir tarih altında kategorilendirilip, saatlerine göre işaretlenirler. Tabi bu durum benim gibi her yazısının altında ayrı ayrı tarih olmasını isteyen kullanacıların hoşuna gitmediği için de haliyle şikayetler başlıyor.

Şimdi iki aşamadan oluşacak bir çalışma ile bu düzeni kapatıp, bizim istediğimiz gibi her yazının altına ayrı ayrı tarih görüntülenmesini sağlayacağız.
Adım 1: Tarih Başlığı'nı Kapatmak

Tarih Başlığı'nı özellikle özel bir isimmiş gibi yazdım. Blogger, post.dateHeader adını verdiği bu değişkeni şablonumuzda loop - döngü içinde çalıştırıp, o güne ait tarihin görüntülenmesini sağlıyor. Yani, aslında her yazıya tarih atamak yerine, o günün tarihi görüntüleniyor. Bunu Blogger ayarlarınızdan kapatabilmeniz mümkün, zaten daha önceki yazımda anlattığım koşullu sorgulamalar burda da kullanılarak, kullancıların isterlerse bu özelliği devre dışı bırakabilmeleri sağlanılmış.
Blogger ayarlarınızdan Yerleşim sekmesine tıkladığınızda şablonuzu görüntülersiniz. Şablonunuzda yazıların görüntülendiği kısım olan Blog Kayıtları alanındaki Düzenle bağlantısına tıkladığınızda aşağıdaki pencere açılır.

Resimde de gösterdiğim gibi Tarih Başlığı'nın yanında bulunan kutucuktaki onayı kaldırdıktan sonra bu özelliği devre dışı bırakmış olacaksınız.
Adım 2: Her Yazının Altında Ayrı Ayrı Tarih Göstermek
Blogger her yazının altına post.timestamp değişkeni ile saati yazdırıyor. Neyseki bu değişken sadece saat göstermekle kalmayıp, tarih de gösterebiliyor. Adım 1'de gösterdiğim resimde kırmızı kutu içine aldığım ikinci satır da bu değişkenin alabileceği değerleri gösteriyor. Buradaki açılır kutucuk yardımı ile istediğiniz tarih formatını seçip, kaydedin.
Bitirirken...
Uzun süredir ilk defa kodlara bulaşmadan yapabileceğiniz bir değişikliği sizlerle paylaştım :) Bu yazımda Blogger'ın varsayılan temalarını referans alarak anlatım yaptım. Eğer kullanmakta olduğunuz tema Blogger'ın çalışma yapısına sadık kalınarak oluşturulmuşsa siz de bu ayarları rahatlıkla düzenleyebilirsiniz.
Valla ben tarih imkanını kullanmıyorum. Yazılarımın en sonuna parentez içinde tarihi kendim elle koyuyorum. Bu zor bişey değil
YanıtlaSilBöylece Blogger'deki tarihi gizli tutunca bu güzel bir imkan doğuruyor. O imkan da şu : Ana sayfadaki yazım en yeni yazı olmıyabiliyor.
Mesela 01 Kasım 2008 de yazı yazdım en son. Ama ana sayfaya 20 Ekim 2008'de yazdığım yazıyı getirebiliyorum. Çünkü o daha önemli bir yazı.
Bloggere kayıtlı tarihle oynuyorum ama o gizli olduğundan önemli değil. Ama bu durumda asla parantez içindeki tarihle oynamıyorum. Yani ziyaretçilerimi yazının tarihi konusunda yanıltmadan yazı sıramı istediğim gibi değiştirebiliyorum.
Bu bloğun ziyaretçilerine de Blogger yazı tarihini gizlemelerini ve her yazının tarihini yazı içinde kendilerinin belirtmesini öneriyorum.
teşekkürler
YanıtlaSilİyi akşamlar ..Kolay gelsin benimde bloğum var ama bazı css kodları konusuda hiçbir bilgim yok..Ben bloğuma yeni tema attım fakat tema sitemde değişik gözüküyor yani şöyle benim site video üstüne kurulu olduğu için videolarıda altta gösteriyor aacaba onu nasıl engelleyebilirim?
YanıtlaSilOrjinal temanın görünüşü:http://cellarheatlight.blogspot.com/
Benim blog:http://www.sinemalaralemi.com/
Yardımınız için şimdiden teşekkürler..
@Sinemalaralemi,
YanıtlaSilSorunuzu yeri burası değil, Blogger şablonu hakkında blogumda bir çok konu var:
Blogger Şablonunu Düzenleme 2
Blogger Şablonunu Düzenleme (Güncellendi)
Mafimax selamlar
YanıtlaSilAcaba özellikle wordpress temalarda gördüğüm yazıların yanındaki, yazının eklendiği tarihi gösteren takvim yaprağı resmi bloggerde yapılabiliyor mu?
Örnek:http://web-kreation.com/wp_yoghourt/
@Enerjik,
YanıtlaSilMerhaba, evet bu tür temalar Blogger için de var. Bir zamanlar denk gelmiştim ama şimdi hatırlamıyorum nerde olduğunu. Aşağıdaki site belki işinize yarayabilir.
http://www.btemplates.com
Merhaba yazı için teşekkür ederim. Ancak söz konusu sorun bende hala mevcut.Yani sadece ilk yazıda tarih gözüküyor.Ben her yazıda tarihin görünmesini istyorum.Blog kayıtlarını yapılandır ekranındaki ayarlar sizin gösterdiğiniz gibi.Ancak 1.adımda sanırım bir değişiklik yapmak gerekiyor.Okudum ancak pek birşey anlamadım.Özetle benim ne yapmam gerek şimdi her yazıda tarihin görünmesi için??
YanıtlaSil@Adsız,
YanıtlaSilMerhaba. Birinci adımdaki tik işaretini kaldırmalısınız. Yazımda da bahsettiğim gibi eğer şablonunuz Blogger'ın yapısına sadık kalınarak yapılmışsa bir sorun çıkmaması gerekir.
Yardımınız için teşekkür ederim ilk satırdaki tik'i kaldırdım olmadı ekledim olmadı.Sanırım benim tema sorunlu. Peki bu temaya yazıların yan tarafına tarih eklemek için bir kod falan var mı?
YanıtlaSilUfak bir bilgi ama ayrıntıya dikkat etmemiştim. Bu yüzden benim için büyük bir bilgiydi. Teşekkürler...
YanıtlaSilÇok sağol Sabahtan Beri Ugrasıyordum Yardım oldu Ufak Bir Çözümmüs Ama Saaatlerdir Bulamamıstım 10 Numara 5 Yıldız :))
YanıtlaSilhtml yanındaki tarihi kaldıramadım nasıl kalkar ki bu?http://www.tmrarbak.com/2016/12/yengec-burcu-gunluk-burc-yorumu-9-aralik.html
YanıtlaSil