Yeni, yine, yeniden...
Blogger İpuçları kategorisinde ilk yazdığım yazılardan biri de Blogger'da "Devamını Oku" Bağlantısı Yapmak başlıklı yazıydı. Yazıda anlattığım yöntem CSS kullanılarak yazıların gizlenmesi yöntemine dayanıyordu.
Şimdi ise Blogger bu özelliği resmi olarak devreye sokmuş durumda. Artık iki farklı yolu kullanarak yazılarınızı istediğiniz yerde kesebilir ve devamını oku bağlantısı ekleyebilirsiniz.
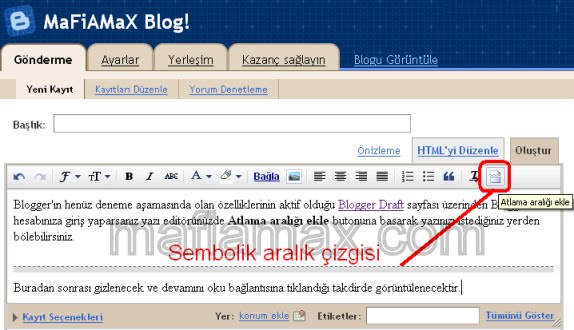
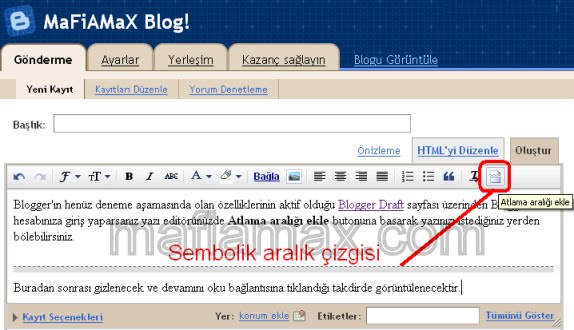
Blogger'ın henüz deneme aşamasında olan özelliklerinin aktif olduğu Blogger Draft sayfası üzerinden Blogger hesabınıza giriş yaparsanız yazı editörünüzde Atlama aralığı ekle butonuna basarak yazınızı istediğiniz yerden bölebilirsiniz.

Blogger yazı editörünüzde bu özelliği kullanabilmek için gerekli buton bulunmadığı için yazınızı <!-- more --> etiketi ile istediğiniz yerden bölebilirsiniz. Aslında buton da yazınıza bu etiketi eklemekten başka bir şey yapmıyor. Yazınızı yazdıktan sonra gizlemek istediğiniz bölümüm başına <!-- more --> etiketi ekleyerek bu işi kolayca yapıyorsunuz. Bu yolu kullanırken yazı editörünün HTML'yi Düzenle modunda olduğundan emin olun.

Gördüğünüz gibi WordPress'te olduğu gibi basit bir etiket ile bu işi halletmiş oluyoruz. Bundan sonra ise biraz daha tasarıma yönelik neler yapabiliriz bir göz atalım.
Bu özelliği kullanmaya başladığınız takdirde yazılarınızın hemen altında Devamı» bağlantısının yer aldığını göreceksiniz. Bu bağlantıya yeni bir isim vermek için tek yapmanız gereken aşağıdaki yolu izlemek:
Blogger ayarları -> Yerleşim -> Sayfa Ögeleri yolunu izleyerek şablonunuzu görüntüleyin. Şablonun ana sayfa ögesi olan Blog Kayıtları ögesinin Düzenle bağlantısına tıklayın ve açılan penceredeki Kayıt sayfası bağlantı metni: kutucuğuna istediğinizi yazın.

Peki bu bağlantıyı CSS ile nasıl giydireceğiz?
Blogger bu özelliği devreye sokarken bu bağlantıya jump-link tanımlaması yapmış. Siz uykudayken Blogger mühendisleri şablon kodlarınız arasına aşağıdaki kodu iliştirmiş durumda :)
Her zamanki gibi koşullu sorgulama kullanılarak gerekli olduğu takdirde devamını oku bağlantısının devreye girmesi sağlanmış.
Eğer yukarıdaki kodu şablon kodlarınız arasında bulamazsanız endişelenmeyin. Tıpkı ilk yazımda anlattığım gibi basit bir adımla bu işi halletmiş olacağız. Öncelikle şablon kodlarınızı görüntüleyin ve Widget Şablonlarını Genişlet kutucuğunun işaretli olduğundan emin olun. Şablon kodlarınız arasında <data:post.body/> satırını bulun ve hemen ardından yukarıdaki kodu yapıştırın.

Bu kodun şablon içindeki konumuna bakarsanız hemen yazı altında görünmesi sağlanmış; siz bu kodu istediğiniz yere taşıyabilirsiniz. CSS ile tanımlaması ise aşağıdaki gibi olmalıdır:
Eğik yazı ile belirttiğim nitelikleri istediğiniz gibi belirleyebilir daha fazla nitelik ekleyebilirsiniz.
Kod bloğu içindeki <data:post.jumpText/> değişkenin yerine bir sabit ögeyi atamalısınız. Bunun için bu değişken değerin yerine <img src="resmin URL adresi"/> değerini koyun.
Eğer şimdiye kadar benim anlattığım yöntemi kulanıyorsanız ve bu yeni yönteme geçmek istiyorsanız önünüze iki yol çıkacaktır.
Bazı tarayıcıların bazı sürümlerinde şu an kullandığımız devamını oku yönteminin sorunlar çıkardığını göz önüne alarak, geriye dönük 225 yazıyı tek tek elden geçirip bu yeni yönteme göre düzenlemeye karar verdim. Eğer siz de benim gibi yazılarınızı düzenlerseniz son olarak blog yedeğinizi almayı unutmayın.
İronik bir şekilde bu yazımı da yeni yöntem ile bölüyorum :)
Blogger İpuçları kategorisinde ilk yazdığım yazılardan biri de Blogger'da "Devamını Oku" Bağlantısı Yapmak başlıklı yazıydı. Yazıda anlattığım yöntem CSS kullanılarak yazıların gizlenmesi yöntemine dayanıyordu.
Şimdi ise Blogger bu özelliği resmi olarak devreye sokmuş durumda. Artık iki farklı yolu kullanarak yazılarınızı istediğiniz yerde kesebilir ve devamını oku bağlantısı ekleyebilirsiniz.
Yol 1: Blogger Draft Kullananlar İçin
Blogger'ın henüz deneme aşamasında olan özelliklerinin aktif olduğu Blogger Draft sayfası üzerinden Blogger hesabınıza giriş yaparsanız yazı editörünüzde Atlama aralığı ekle butonuna basarak yazınızı istediğiniz yerden bölebilirsiniz.

Yol 2: Blogger Draft Kullanmayanlar İçin
Blogger yazı editörünüzde bu özelliği kullanabilmek için gerekli buton bulunmadığı için yazınızı <!-- more --> etiketi ile istediğiniz yerden bölebilirsiniz. Aslında buton da yazınıza bu etiketi eklemekten başka bir şey yapmıyor. Yazınızı yazdıktan sonra gizlemek istediğiniz bölümüm başına <!-- more --> etiketi ekleyerek bu işi kolayca yapıyorsunuz. Bu yolu kullanırken yazı editörünün HTML'yi Düzenle modunda olduğundan emin olun.

Gördüğünüz gibi WordPress'te olduğu gibi basit bir etiket ile bu işi halletmiş oluyoruz. Bundan sonra ise biraz daha tasarıma yönelik neler yapabiliriz bir göz atalım.
CSS İle Devamını Oku Bağlantısını Özelleştirelim
Bu özelliği kullanmaya başladığınız takdirde yazılarınızın hemen altında Devamı» bağlantısının yer aldığını göreceksiniz. Bu bağlantıya yeni bir isim vermek için tek yapmanız gereken aşağıdaki yolu izlemek:
Blogger ayarları -> Yerleşim -> Sayfa Ögeleri yolunu izleyerek şablonunuzu görüntüleyin. Şablonun ana sayfa ögesi olan Blog Kayıtları ögesinin Düzenle bağlantısına tıklayın ve açılan penceredeki Kayıt sayfası bağlantı metni: kutucuğuna istediğinizi yazın.

Peki bu bağlantıyı CSS ile nasıl giydireceğiz?
Blogger bu özelliği devreye sokarken bu bağlantıya jump-link tanımlaması yapmış. Siz uykudayken Blogger mühendisleri şablon kodlarınız arasına aşağıdaki kodu iliştirmiş durumda :)
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if>Her zamanki gibi koşullu sorgulama kullanılarak gerekli olduğu takdirde devamını oku bağlantısının devreye girmesi sağlanmış.
Eğer yukarıdaki kodu şablon kodlarınız arasında bulamazsanız endişelenmeyin. Tıpkı ilk yazımda anlattığım gibi basit bir adımla bu işi halletmiş olacağız. Öncelikle şablon kodlarınızı görüntüleyin ve Widget Şablonlarını Genişlet kutucuğunun işaretli olduğundan emin olun. Şablon kodlarınız arasında <data:post.body/> satırını bulun ve hemen ardından yukarıdaki kodu yapıştırın.

Bu kodun şablon içindeki konumuna bakarsanız hemen yazı altında görünmesi sağlanmış; siz bu kodu istediğiniz yere taşıyabilirsiniz. CSS ile tanımlaması ise aşağıdaki gibi olmalıdır:
.jump-link {
color: #CCC;
text-decoration: underline;
}Eğik yazı ile belirttiğim nitelikleri istediğiniz gibi belirleyebilir daha fazla nitelik ekleyebilirsiniz.
"Devamını oku" Yazısı Yerine Resim Koymak İstersem Ne Yapmam Gerekir?
Kod bloğu içindeki <data:post.jumpText/> değişkenin yerine bir sabit ögeyi atamalısınız. Bunun için bu değişken değerin yerine <img src="resmin URL adresi"/> değerini koyun.
Eski "Devamını Oku" Yöntemini Kullananlar Ne Yapmalı ?
Eğer şimdiye kadar benim anlattığım yöntemi kulanıyorsanız ve bu yeni yönteme geçmek istiyorsanız önünüze iki yol çıkacaktır.
- Eski yöntemi bir kenara bırakıp yeni yöntemle yolunuza devam etmek: Bu yolu izlerseniz şablon kodlarınız arasında bir değişikliğe gitmenize gerek kalmaz.
- Eski yöntemi yeni yöntem ile değiştirmek: Bu yolu izlerseniz ilk yazımda anlattığım yönteme ait tüm değişiklikleri şablon kodlarınız arasından silmeli ve daha önce yazdığınız tüm yazılardan (tabiki <span class="fullpost"> etiketi ile böldüğünüz tüm yazılar) yeni yönteme göre düzenleyip <!-- more --> etiketi eklemelisiniz.
Bitirirken...
Bazı tarayıcıların bazı sürümlerinde şu an kullandığımız devamını oku yönteminin sorunlar çıkardığını göz önüne alarak, geriye dönük 225 yazıyı tek tek elden geçirip bu yeni yönteme göre düzenlemeye karar verdim. Eğer siz de benim gibi yazılarınızı düzenlerseniz son olarak blog yedeğinizi almayı unutmayın.
İronik bir şekilde bu yazımı da yeni yöntem ile bölüyorum :)
Sanırım önceki devamını okuya göre avantajları var. Ben üşeniyorum ama o kadar yazıyı düzenlemeye :)
YanıtlaSilÇok güzel. Teşekkürler. Bu arada ingilizce bilmemeniz gözü çıksın :D
YanıtlaSilNihaayet...
YanıtlaSilErhan.. 225 yazı diyorsun.. Benimki 500 + :) Ben geri kafalıyımdır, bir süre daha kalsın benimki :)
YanıtlaSilevet fakat benim sidebarı aşağı kaydırdı. biraz beklemek gerek bence.
YanıtlaSilSeninkinden alıştın seninkinden devam ediyoruz.
YanıtlaSilTema değişikliği olursa olabilir tabi :D
ben eski yöntemde resim koyuyodum devamı yerine resim koyabilirsem 1400 yazıyı düzenlerim belki :)
YanıtlaSilGüzel anlatım tşkler
YanıtlaSil@Burak Doğan,
YanıtlaSilBen bu vesileyle tüm yazılarıma el atmış oldum, bayağı bir düzeltme yaptım. Seninkisi hemen olacak şey değil, parça parça yapmak gerekir.
@Mayk,
Yazıyı güncelleyerek soruna cevap vermiş oldum. Aklıma gelmemişti, iyi ettin sormakla.
Teşekkürler Mafiamax (:
YanıtlaSilHer zaman olduğu gibi bu özellikleri ilk senden duyuyoruz. Birde piyasadaki çakma paylaşımcılar yokmu konuları çalıp sonra kendileri hazırlamış gibi yayınlıyolar. Deli oluyorum bu tiplere çokça karşılaştım özellikle senin konularını kaynak link vermeden yayınlayan ... bloglar.
@Serkan,
YanıtlaSilRica ederim. Sizin gibi duyarlı takipçiler sayesinde bilgi paylaşımından keyif alıyorum.
Bu özelliği Blogger'in eklediğini duyduktan sonra "nicedir, Mafiamax'tan bu özelliği almış ve kullanmıştım. Orjinaline döneyim.Ama dönmeden bir kez daha teşekkür edeyim " diye buraya geldim.
YanıtlaSilFakat gene de Mafiamax'ın verdiği kodları kaldırmyacağım. Çünkü eski 300'den fazla yazıyı yeniden düzenlemem gerekiyor :)
@Altuğ KOÇ,
YanıtlaSilGüle güle kullan.
@muhaber,
Nazik ve düşünceli tavrınız için ben teşekkür ederim. Ben 220 küsür yazıyı düzenledim bile :)
Devamını oku bir türlü çıkmadı. Ama sizin sayenizde yaptım. Tşk
YanıtlaSil@Erdem,
YanıtlaSilRica ederim.
@Altuğ KOÇ,
Yok ya ben öyle dediğin gibi bir düşünceye kapılmadım ;) Ben de teşekkür ederim.
Ben o sayfa editörünü kullanmıyorum sanırım kullanmayacağım da eskisinden memnunum :D Devamını okuya gelince buradan eklemiştim hala da fıstık gibi işimi görüyor :)
YanıtlaSilspan class="fullpost" yazmak elime yapışmıyor vallaha :)))
Yeni devamını oku ile eski yöntem arasındaki en önemli fark, eskisinde yazının tamamı yüklenir ama istediğimiz kısım anasayfada görünmezdi. Bunda sadece istediğimiz kısımı anasayfa açılışında yüklüyor. Yani anasayfa açılışında bir hızlanma getirebilir bu özellik :)
YanıtlaSilTeşekkürler bu Konuyu bildirdiğin için Mafiamax. Sadece ben keşif ettim sanıyordum, fakat Teknomobi ve sende bulmuşsun. Bende şurada anlatmıştım bu Konuyu:
YanıtlaSilhttp://www.doguhanca.com/2009/09/draft-blogger-ile-devamn-okuyun.html
Tabi seninki gibi Resimli olmadı :)
Tekrardan teşekkürler bu Konunun için.
Ben çok uğraştım ama bir türlü "Devamı" linkini yazılarım altında göstermeyi başaramadım. Neyse, sağlık olsun. Güzel anlatım için teşekkürler.
YanıtlaSilMerhaba yeni bir blogger kullanıcısı olarak sizin sizin göstermiş oldugunuz yöntemle draf özeligini kullanarak uyguladım. Yalnız bu devam linki sol tarafda yer aldı. bunu yazının altında sağ tarafta nasıl gösterebilirim.
YanıtlaSilTEŞEKKÜRLER
@Coşkun ERDOĞAN,
YanıtlaSilMerhaba. Yazınızın altında başka bir öge (bu blogda olduğu gibi saat, kategori bilgisi...) bulunmadığı için otomatikmen sola dayalı görüntüleniyor.
Yazımda vermiş olduğum gibi CSS kodu kullanarak sol taraf yerine sağ tarafa dayalı olmasını sağlayabilirsiniz.
.jump-link {
float: right;
}
Bu yorum yazar tarafından silindi.
YanıtlaSil@Cenk Akın,
YanıtlaSilİyi günler. Blogunuza baktığımda böyle bir ifadeyi göremedim. Hem Firefox hem de Internet Explorer tarayıcıları ile de baktım.
İlginiz için çok teşekkür ederim,sonradan şablonumun tamamını yenileyerek ve bazı verileri kaybetmeyi göze alarak değişiklik yaptım,o sayede her şeyi sıfırlayarak eskisine döndü durum.Tekrar teşekkürler
YanıtlaSilGüzel anlatım, teşekkürler. Başarılı bir denemem oldu :)
YanıtlaSilÇok Sağolun
YanıtlaSilSizden öğreneceğim çok şey var :)
Hadi Kolay Gelsin,
Teşekkürler. Siteniz hiç bir şey bilmeyen insanlar için bile gayet yol gösterici ve net.
YanıtlaSilYazılarınızın devamını bekliyoruz.
Saygılar
@matrixsakini, MrKrL, U.D,
YanıtlaSilRica ederim. Yorumlarınızla destek olduğunuz için ben teşekkür ederim.
Hocam sanırım bu özellik yeni olduğundan sizinde alışamamanızdan kaynaklansa gerek birkaç konunun altında devamını oku bölümü çıkmamış :) (bkz: http://i35.tinypic.com/nfodc5.png)
YanıtlaSil@Enes İLHAN,
YanıtlaSilOlur mu canım daha ilk günden alıştım. Eğer yazıyı bölmezsen devamını oku bağlantısı çıkmıyor zaten. Verdiğim kodun ilk satırında da bu koşullu sorgulama yapılıyor zaten. İlk devamını oku yöntemine göre bir artısı da bu. ;)
benim sitebar da aşağıya kaydı ve bu beni çok rahatsız etti.
YanıtlaSilbirçok tema kullandım gene değişmedi tekrar eski temama geçtim.
bu konuda yardımcı olabilirmisiniz.
www.krizantem1903.blogspot.com
@Krizantem1903,
YanıtlaSilSebebini bilmiyorum, bu yüzden de yardımcı olamayacağım.
biraz daha gelişmeli sanırım bu code lama.
YanıtlaSilsitenizin takipcisiyim.
şimdilik sitemde kaldırmak durumundayım mecburen ama sorunsuzu çıkar çkmaz sitemde olacak bu eklenti.
ilginiz ve alakanız için teşekkür ederim
superisiniz dostum. ii calışmalar
YanıtlaSilGüncellenmiş düzenleyici halen güncellenmemiş sanırım bu yüzden sidebardaki bu kayma :)
YanıtlaSilGüzel anlatım..
YanıtlaSilMaFiAMaX
YanıtlaSilPermalink - Ekim 01, 2009
Yazımda vermiş olduğum gibi CSS kodu kullanarak sol taraf yerine sağ tarafa dayalı olmasını sağlayabilirsiniz.
.jump-link {
float: right;
}
Merhaba,
devamı yazısını sol veya sağ tarafa koymak veya yazı renginde değişiklik yapmak için CSS kodunu nereye eklemek gerektiğini anlayamadım. bu konuda bilgi verirseniz sevinirim.
merhaba,
YanıtlaSilben aynı kodu kopyala yapıştır yapmama rağmen bi değişiklik yok.nedeni ne olabilir?
güzel bir uygulama yoksa site geç açılıyor
YanıtlaSilbu kadar kolay olduğunu bilmiyordum :)
YanıtlaSilHocam olmuyor
YanıtlaSilBunu bizim sitedede uygulamanın bir yolunu bulmak lazım. Kredi ve Banka Rehberi olarak ellerinize sağlık diyoruz.
YanıtlaSilteşekkürler https://sorulist.com/
YanıtlaSil