Yeni, yine, yeniden...
İletişim formumda "Blogger hakkında kişisel sorundan ziyade herkesin işine yarayacağını düşündüğünüz bir konu hakkında yazı yazmamı önerebilirsiniz." şeklinde bir not düşmüştüm. Bu nota istinaden bir çok konuda yazı yazmamı öneren isteklerde bulunuluyor. Google Dokümanlar'ı kullanarak iletişim formu oluşturmak da bunun en başında yer alıyor.
Blog yazarlarının ziyaretçileri ile kesintisiz ve sağlıklı bir iletişim sağlamaları için iletişim formuna sahip olmaları gerektiğini düşünüyorum. İnternette biraz arama yaptığınız takdirde iletişim formu oluşturabileceğiniz bir çok ücretsiz servisin olduğunu göreceksiniz. Ancak, ücretsiz olmaları sebebiyle size verdikleri hizmeti her an kesebileceklerini de unutmamanız gerekir. Eğer düzgün çalışan ve güvenli bir iletişim formuna sahip olmak istiyorsanız tek yapmanız gereken Google hesabına sahip olmak ve bir kaç dakikanızı ayırarak Google Dokümanlar'da bir form oluşturmak. Böylelikle size ulaştırılan görüş veya sorulara ait bir veritabanına da sahip olacaksınız. Yani yazılan herşey bir e-posta adresine iletilmek yerine bir veritabanında saklanacak.
Şimdi adım adım form oluşturmaya başlayalım.
 Google Dokümanlar anasayfasına ulaştığınızda sol tarafta bulunan Yeni oluştur açılır listesine tıklayın ve Form seçeneğini seçin. Böylelikle yeni bir sayfa açılacak ve bu sayfadaki formda iki adet öğe hazır olarak gelecek. Burada öğe kavramını açmamız gerekir. Formunuza öğe başlığı altında metin, paragraf, çoktan seçmeli, onay kutuları, listeden seçin, ölçek, ızgara gibi seçenekler bulunmaktadır. İletişim formu oluştururken sadece metin ve paragraf öğelerini kullanacağız.
Google Dokümanlar anasayfasına ulaştığınızda sol tarafta bulunan Yeni oluştur açılır listesine tıklayın ve Form seçeneğini seçin. Böylelikle yeni bir sayfa açılacak ve bu sayfadaki formda iki adet öğe hazır olarak gelecek. Burada öğe kavramını açmamız gerekir. Formunuza öğe başlığı altında metin, paragraf, çoktan seçmeli, onay kutuları, listeden seçin, ölçek, ızgara gibi seçenekler bulunmaktadır. İletişim formu oluştururken sadece metin ve paragraf öğelerini kullanacağız.
Herhangi bir öğe düzenleme modunda olduğunda arka planı sarı rengini alır. Kalem şeklindeki düzenleme butonuna tıklayarak düzenleme moduna geçebilirsiniz. İlk öğeyi aşağıdaki resimdeki gibi doldurun ve Tamamlandı butonunan tıklayın.

İlk öğeyi tamamladıktan sonra ikinci öğenin üzerine gelin ve düzenleme butonuna tıklayarak aşağıdaki resimdeki gibi yeni öğeyi de oluşturun.

İkinci öğeyi tamamladıktan sonra yeni bir öğe oluşturmak için sol üst köşede bulunan Öğe ekle butonunan tıklayın ve Paragraf öğesini seçin. Bu işlemi yaptıktan sonra formunuza 3. öğe de eklenecektir. Bu öğeyi de aşağıdaki resimdeki gibi oluşturun.

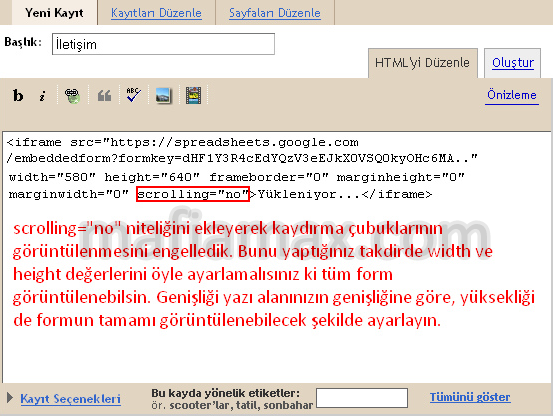
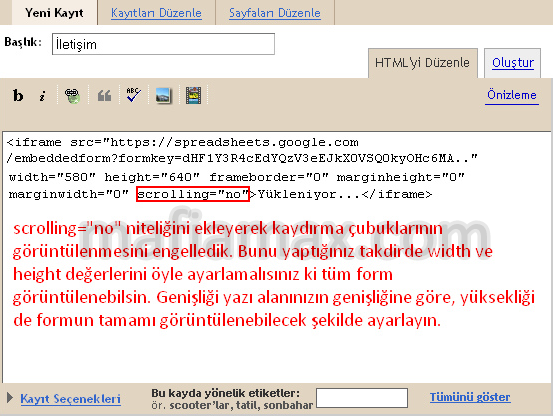
Artık yeni bir iletişim formuna sahipsiniz ve tek yapmanız gereken bunu blogunuza katıştırmak. Bunun için form sayfasını kaydettikten hemen sonra sağ üst köşede bulunan Diğer eylemler butonuna basarak Katıştır seçeneğini seçin ve iframe kodunuzu alın. Bu kodu bir yere kopyalayın ve blogunuza geçerek yeni bir kayıt veya sayfa oluşturun. Ben blogumda sayfa özelliğini kullanmadığım için sanki yeni bir yazı oluşturur gibi Yeni Kayıt oluşturdum. Google Dokümanlar'dan aldığımız iframe koduna bir kaç nitelik daha ekleyip yazı editörümüze kopyalayacağız ve yazıyı kaydedeceğiz.
iframe kodunu aşağıdaki gibi düzenledikten sonra yazını yayınlayın.

İletişim formunuzla gönderilen her mesaj veritabanınıza eklenecektir fakat sizin bundan haberdar olabilmeniz için her seferinde o dokümana bakmanız gerekecektir. İşte bunun yerine her değişiklikten haberdar olabilmek için aşağıdaki yolu izleyin.
Google Dokümanlar anasayfasına girdikten sonra iletişim formunuza tıklayın ve açılan sayfada Araçlar menüsüne tıklayarak Bildirim Kuralları... seçeneğini seçin ve aşağıdaki açılır pencereyi görüntüleyin. Resimdeki gibi seçenekleri belirledikten sonra ayarları kaydedin.

Bu yazımda en basit haliyle tamamen sizin kontrolünüzde olan bir iletişim formunu nasıl oluşturacağınızı anlattım. Umarım tüm blog yazarlarının işine yarayacaktır. Bu yazıyı yazmamı öneren okuyucularımı da teşekkür ederim.
İletişim formumda "Blogger hakkında kişisel sorundan ziyade herkesin işine yarayacağını düşündüğünüz bir konu hakkında yazı yazmamı önerebilirsiniz." şeklinde bir not düşmüştüm. Bu nota istinaden bir çok konuda yazı yazmamı öneren isteklerde bulunuluyor. Google Dokümanlar'ı kullanarak iletişim formu oluşturmak da bunun en başında yer alıyor.
Blog yazarlarının ziyaretçileri ile kesintisiz ve sağlıklı bir iletişim sağlamaları için iletişim formuna sahip olmaları gerektiğini düşünüyorum. İnternette biraz arama yaptığınız takdirde iletişim formu oluşturabileceğiniz bir çok ücretsiz servisin olduğunu göreceksiniz. Ancak, ücretsiz olmaları sebebiyle size verdikleri hizmeti her an kesebileceklerini de unutmamanız gerekir. Eğer düzgün çalışan ve güvenli bir iletişim formuna sahip olmak istiyorsanız tek yapmanız gereken Google hesabına sahip olmak ve bir kaç dakikanızı ayırarak Google Dokümanlar'da bir form oluşturmak. Böylelikle size ulaştırılan görüş veya sorulara ait bir veritabanına da sahip olacaksınız. Yani yazılan herşey bir e-posta adresine iletilmek yerine bir veritabanında saklanacak.
Şimdi adım adım form oluşturmaya başlayalım.
Adım 1: Google Dokümanlar ile Form Oluşturun
 Google Dokümanlar anasayfasına ulaştığınızda sol tarafta bulunan Yeni oluştur açılır listesine tıklayın ve Form seçeneğini seçin. Böylelikle yeni bir sayfa açılacak ve bu sayfadaki formda iki adet öğe hazır olarak gelecek. Burada öğe kavramını açmamız gerekir. Formunuza öğe başlığı altında metin, paragraf, çoktan seçmeli, onay kutuları, listeden seçin, ölçek, ızgara gibi seçenekler bulunmaktadır. İletişim formu oluştururken sadece metin ve paragraf öğelerini kullanacağız.
Google Dokümanlar anasayfasına ulaştığınızda sol tarafta bulunan Yeni oluştur açılır listesine tıklayın ve Form seçeneğini seçin. Böylelikle yeni bir sayfa açılacak ve bu sayfadaki formda iki adet öğe hazır olarak gelecek. Burada öğe kavramını açmamız gerekir. Formunuza öğe başlığı altında metin, paragraf, çoktan seçmeli, onay kutuları, listeden seçin, ölçek, ızgara gibi seçenekler bulunmaktadır. İletişim formu oluştururken sadece metin ve paragraf öğelerini kullanacağız. Herhangi bir öğe düzenleme modunda olduğunda arka planı sarı rengini alır. Kalem şeklindeki düzenleme butonuna tıklayarak düzenleme moduna geçebilirsiniz. İlk öğeyi aşağıdaki resimdeki gibi doldurun ve Tamamlandı butonunan tıklayın.

İlk öğeyi tamamladıktan sonra ikinci öğenin üzerine gelin ve düzenleme butonuna tıklayarak aşağıdaki resimdeki gibi yeni öğeyi de oluşturun.

İkinci öğeyi tamamladıktan sonra yeni bir öğe oluşturmak için sol üst köşede bulunan Öğe ekle butonunan tıklayın ve Paragraf öğesini seçin. Bu işlemi yaptıktan sonra formunuza 3. öğe de eklenecektir. Bu öğeyi de aşağıdaki resimdeki gibi oluşturun.

Adım 2: İletişim Formunu Blogunuza Katıştırın
Artık yeni bir iletişim formuna sahipsiniz ve tek yapmanız gereken bunu blogunuza katıştırmak. Bunun için form sayfasını kaydettikten hemen sonra sağ üst köşede bulunan Diğer eylemler butonuna basarak Katıştır seçeneğini seçin ve iframe kodunuzu alın. Bu kodu bir yere kopyalayın ve blogunuza geçerek yeni bir kayıt veya sayfa oluşturun. Ben blogumda sayfa özelliğini kullanmadığım için sanki yeni bir yazı oluşturur gibi Yeni Kayıt oluşturdum. Google Dokümanlar'dan aldığımız iframe koduna bir kaç nitelik daha ekleyip yazı editörümüze kopyalayacağız ve yazıyı kaydedeceğiz.
Yazını yayınlamadan önce Kayıt Seçenekleri bağlantısına tıklayıp yazınızı en eski tarihte kaydederek RSS güncellenmesinden muaf olabilirsiniz. Böylece sizi takip edenler bu yazınızı görmeyecektir.
iframe kodunu aşağıdaki gibi düzenledikten sonra yazını yayınlayın.

Adım 3: İletişim Formuna Gelen Mesajlardan Anında Haberdar Olun
İletişim formunuzla gönderilen her mesaj veritabanınıza eklenecektir fakat sizin bundan haberdar olabilmeniz için her seferinde o dokümana bakmanız gerekecektir. İşte bunun yerine her değişiklikten haberdar olabilmek için aşağıdaki yolu izleyin.
Google Dokümanlar anasayfasına girdikten sonra iletişim formunuza tıklayın ve açılan sayfada Araçlar menüsüne tıklayarak Bildirim Kuralları... seçeneğini seçin ve aşağıdaki açılır pencereyi görüntüleyin. Resimdeki gibi seçenekleri belirledikten sonra ayarları kaydedin.

Bitirirken...
Bu yazımda en basit haliyle tamamen sizin kontrolünüzde olan bir iletişim formunu nasıl oluşturacağınızı anlattım. Umarım tüm blog yazarlarının işine yarayacaktır. Bu yazıyı yazmamı öneren okuyucularımı da teşekkür ederim.
Teşekkürler. Ben de yakın zamanda Wufoo'dan kurtulup geçeyim bari.
YanıtlaSilEvet bende Erhan'a maille Google formuna yazılan yorumların mail adresimize gelmesi için bir yol olup olmadığını sormuştum. Sorumun cevabı bu yazıda verilmiş. Bir teşekkür de benden o zaman....
YanıtlaSilGerçekten yararlı bir yazı olmuş, artık bunu da google'a yaptıracağız desenize.
YanıtlaSil@İbrahim,
YanıtlaSilTeşekkür ederim. Google'a yaptırmadığımız birşey mi kaldı :))
süpersiniz :)
YanıtlaSilkolayca uyguladım teşekkürler.
çok teşekkürler arkadaşım , benim için çok iyi bi şey oldu sağolasın
YanıtlaSilTeşekkür ederim,ücretsiz bir iletişim formu kullanıyordum.Ama 100 mesaj hakkı vardı.Artık dert etmeme gerek yok.
YanıtlaSilAyrıca kafama takılan bir nokta var.Benim kullandığım iletişim formunda,resim doğrulama bölümü vardı.Şimdi bunun olmaması dezavantaj olur mu?
@Adsız-Haziran 10/2011,
YanıtlaSilRica ederim. Kelime doğrulaması spma mesajlardan korunmak için yararlıdır. Fakat çok popüler bir siteniz olmadıkça spam mesajlarla uğraşmak zorunda kalmazsınız.
teşekkürler, çok faydalı bir bilgi verdiniz.
YanıtlaSil@bilgin,
YanıtlaSilRice ederim.
abi süpersin ya, teşekkürler :)
YanıtlaSilGüzel bir bilgi teşekkürler uygulamaya çalışıcam
YanıtlaSilÇok saol arkadaşım. Tamda istediğim şeydi bu. Emeğine sağlık.
YanıtlaSilTeşekkürler, blogumuz için çok gerekliydi ve çok işe yaradı..
YanıtlaSilBir göz atmak isterseniz : http://diolivossoap.blogspot.com/p/diolivosa-ulasin.html
@diolivos el yapımı sabun atölyesi,
YanıtlaSilRica ederim. Baktım, bence güzel olmuş. Sabunun bu denli farklı olabileceğini düşünmemiştim doğrusu.
merhaba hocam. öncelikle bu yararlı paylaşım için teşekkür ederim. ben de hazırladığım bir blogda bunu uyguladım ancak, bu sayfada sağa dayanmış olarak duruyor form. ben bunu ya ortalamak ya da her iki tarafada eşit olarak dayandırmak istiyorum ancak beceremedim. yardımcı olursanız sevinirim. bir de bu sayfalara özel olarak yorum kısmını kapatabilir miyim ? çünkü iletişim formunun olduğu yerde bir de aşaıda yorum kısmının gözükmesi saçma kalıyor.
YanıtlaSilhttp://sarperresidence.blogspot.com/p/iletisim_18.html
http://sarperresidence.blogspot.com/p/on-kayit.html
@Sar-Per,
YanıtlaSilMerhaba. İletişim formu kodunu bir div etiketi içine alırsanız istediğiniz şey olur. Şöyle ki;
<div align="center">FORM KODU</div>
Bir yazıya yorum yapılmasını engellemek için de;
Yazı düzenlemeye girin ve sağ taraftaki Seçenekler -> Okuyucu Yorumları -> İzin verme, mevcut olanı gizle seçeneğini seçip yazınızı kaydedin.
tekrar merhaba hocam. yorum kısmını kapattım ama bu ortaya alma işi olmadı, dediğinizi uygulamama rağmen :S başka ne yapabilirim.?
YanıtlaSil@Sar-Per,
YanıtlaSilMerhaba. Olması gerek, olmalı. :)) Acaba çift tırnak yerine tek tırnak işareti mi kullanıyorsunuz.
yok hocam direk burda, sizin yazdığınızı kopyaladım ama olmuyor maalesef :S
YanıtlaSiltamam hocam şimdi oldu sanırım. formun genişliği baya varmış. biraz küçülttüm şimdi ortalı gözüküyor. teşekkür ederim :)
YanıtlaSilYazı ve güzel anlatım için teşekkürler. Kendi blogumuza hemen uyguladım.
YanıtlaSilçok işime yarayacak. teşekkürler.
YanıtlaSilçok teşekkürederiz mükemmel bir anlatım olmuş üstad
YanıtlaSilMerMerhaba..
YanıtlaSilAnlatım güzeldi.Teşekkür ederim
teleyorum
Son yorumlar için gelsin: Herkese teşekkür ederim.
YanıtlaSilhocam oluşturduğumuz form altındaki "bu form google dökümanlar tarafından hazırlanmış" ve altındaki google linklerini görünmesini istemiyorsak bunun bir yolu varmıdır
YanıtlaSil@baris,
YanıtlaSilHayır. Bence bunu kafaya takmayın, Google ismi daha çok güven verir :)
İletişim formunu yeni sayfa açıp yaptım.Html kısmına da kopyaladım iframeyi.Ama yükleniyor... yazıyor form gözükmüyor.Benim sitede anasayfada yazılar thumnail şeklinde ondan mı acaba? :/
YanıtlaSil@Adsız - Temmuz 17, 2012,
YanıtlaSilNedenini bilmiyorum. Ama blogunu paylaşırsan göz atabilirim.
Acaba Bu iletişim formuna resim yüklemek mümkünmü,önceleri jotform kullanıyordum ama ücretli olunca vazgeçtim.Pansiyon ve tatil üzerine bir sitem var kayıt olmak isteyen tesis sahiplerinin resimde yüklemesi gerekiyor,nasıl yapabilirim.
YanıtlaSil@pansiyonnet,
YanıtlaSilGoogle dökümanlarda şmdilik istediğiniz şeyi yapamazsınız.
ben anlamadım form oluşturmada bana yardımcı olabilir misiniz
YanıtlaSilguldenercann@gmail.com
Merhaba bir ip den sadece bir kere girilebilecek şekilde nasıl hazırlanır döküman acaba?
YanıtlaSilGoogle dökümanlar böyle bir hizmet sunmuyor.
Silmerhaba. Ben de Google form üzerinden bir e-anket oluşturdum. Anca "ızgara" biçimindeki soru seçeneğinde birden fazla yanıt işaretlenebilsin istiyorum ancak form buna izin vermiyor. Bunun için bir öneriniz var mı?
YanıtlaSilEvet maalasef bende yeni fark ettim. Izgara biçimindeki sorularda birden fazla seçenek seçilemiyor, goggle onay kutusu ya da çoktan seçmeli seçeneklerini "ızgara" ya eklemeli...
YanıtlaSilgüzel paylaşımınız için sağolun.. ellerinize sağlık..
YanıtlaSilYeni bir şey öğrenmiş oldum paylaşımınız için teşekkürler
YanıtlaSilÜstad MaşaAllah. Ellerine sağlık bu güzel oldu. Kullanalım.
YanıtlaSilÇok teşekkür ederim paylaşım için, sayenizde kullanmaya başladık :)
YanıtlaSilgüzel paylaşımınız için sağolun, ellerinize sağlık..
YanıtlaSilPAYLAŞIM İÇİN TEŞEKKÜRLER.
YanıtlaSil