Yeni, yine, yeniden...
Blogger'da yazı içerisine reklam koymayı bundan tam 2 yıl 3 ay önce Blogger'da Yazı İçerisine Reklam Koyma başlıklı yazım ile anlatmıştım. O yazının yazılmasına Damacana.org yazarı Erdal vesile olmuştu. O yazıda anasayfada görünmeyen, yazı sayfasında ise yazının altında veya üstünde görünen reklamların nasıl konulacağını anlatmıştık.
Bu seferki yazımda ise yine anasayfada görünmeyen, yazı sayfasında ise yazının solunda ve sağında görünen iki adet reklamı nasıl koyacağımızı öğreneceğiz.
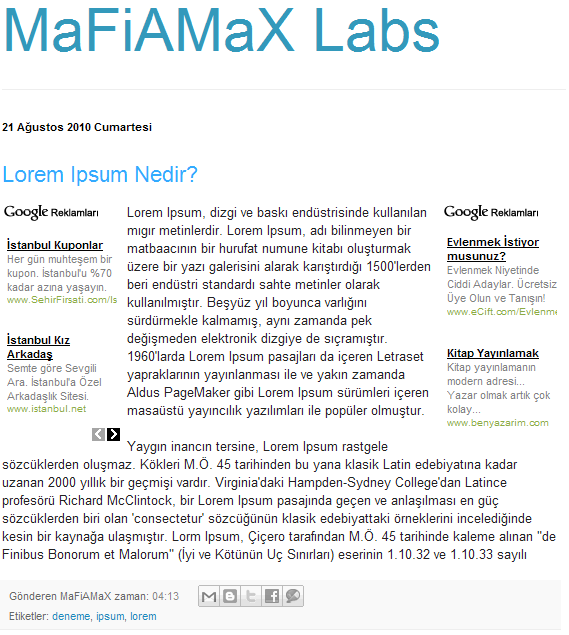
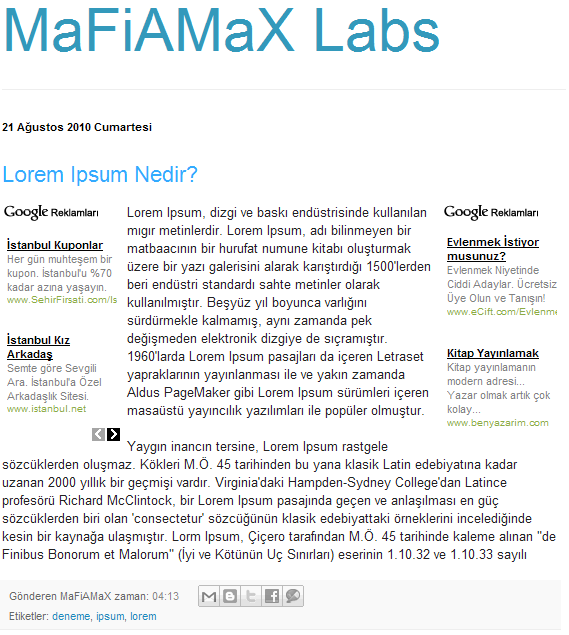
Uygulamaya geçmeden önce nasıl göründüğünü sizlere göstereyim. Eğer canlı canlı görmek isterseniz MaFiAMaX Labs bloguna bakabilirsiniz.

DEMO'da da görebileceğiniz gibi bu tür bir reklam yerleşimi için yazı alanı genişliğinizin 600px'den az olmaması gerekir; aksi halde oldukça kötü bir görüntü oluşacak ve ziyaretçilerinize itici gelecektir.
Blogger altyapısı XML'e dayandığı için bazı karakterlerin değiştirilmesi gerekir. XML'de CDATA hakkında daha fazla bilgi için tıklayın.

AdSense kodunuzu tek tuş ile hızlıca düzenlemek isterseniz Sedran tarafından Türkçe'ye düzenlenmiş bu aracı kullanabilirsiniz.
Blogger şablonunuzun kodlarını Widget Şablonlarını Genişlet kutucuğunu işaretleyerek görüntüleyin. Yazılarınızın gösterilmesini sağlayan kod satırını arama yaparak hızlıca bulmak için CTRL + F tuş kombinasyonunu kullanarak arama penceresini açın ve post-body ibaresini arayın. Bir kaç yerde aynı tanımlama geçtiği için aşağıdaki yeri bulana kadar aramaya devam edin.

Yukarıda kırmızı kutu içine aldığım satırı bulduktan sonra AdSense kodlarınızı bu satırın hemen üstüne koyacaksınız.
AdSense reklam kodlarınızı birer div sınıfı içine yerleştirerek CSS tanımlaması yapabilmemizi sağlayıp yazı içerisindeki poziyonunu belirleyeceğiz.
İlk reklam kodu yazının solunda yer aldığı için adsense-sol, ikinci reklam kodu da yazının sağında yer aldığı için adsense-sag sınıflarını tanımlayacağız.
Yukarıdaki kodda kırmızı renkle gösterilen satırlara sizin reklam kodlarınızı yerleştireceğinizi ve reklam kodlarınızı yerleştirmeden önce de Adım 1'deki düzenlemeyi yapmanız gerektiğini hatırlatmak isterim.
Reklam kodlarının hemen üzerinde yer alan <b:if cond='data:blog.pageType == "item"'> satırına da dikkatinizi çekmek istiyorum. Bu satır ile reklamların yalnızca yazı sayfasında görüntülenmesini sağladık. Blogger'da koşullu sorgulamalar hakkında daha detaylı bilgi almak Blogger'da Sadece Yazı Başlıklarını Listelemek başlıklı yazımı okuyabilirsiniz.
AdSense reklam kodlarımızın yazı içerisindeki konumunu belirlemek için atadığımız div sınıflarını CSS kodları ile özelleştirmeliyiz.

Aşağıdaki CSS tanımlamalarını da şablonunuzda bulunan diğer CSS tanımlamalarının yanına koyun.
Blogger İpuçları kategorisi altında yazdığım her yazıda işin mantığını, nedenlerini anlatmaya çalıştım. Bu sebeple bazı yazılarım oldukça uzasa da uzun vadede gerçekten değerli bir arşive dönüştü. Sizlerden gelen geri bildirimlerden yola çıkarak doğru yolda olduğumu görebiliyorum. Şimdiye kadar bendenizi yalnız bırakmayan sevgili okurlarıma teşekkür ederim.
Blogger'da yazı içerisine reklam koymayı bundan tam 2 yıl 3 ay önce Blogger'da Yazı İçerisine Reklam Koyma başlıklı yazım ile anlatmıştım. O yazının yazılmasına Damacana.org yazarı Erdal vesile olmuştu. O yazıda anasayfada görünmeyen, yazı sayfasında ise yazının altında veya üstünde görünen reklamların nasıl konulacağını anlatmıştık.
Bu seferki yazımda ise yine anasayfada görünmeyen, yazı sayfasında ise yazının solunda ve sağında görünen iki adet reklamı nasıl koyacağımızı öğreneceğiz.
Uygulamaya geçmeden önce nasıl göründüğünü sizlere göstereyim. Eğer canlı canlı görmek isterseniz MaFiAMaX Labs bloguna bakabilirsiniz.

DEMO'da da görebileceğiniz gibi bu tür bir reklam yerleşimi için yazı alanı genişliğinizin 600px'den az olmaması gerekir; aksi halde oldukça kötü bir görüntü oluşacak ve ziyaretçilerinize itici gelecektir.
Adım 1: AdSense Reklam Kodunuzu Düzenleyin
Blogger altyapısı XML'e dayandığı için bazı karakterlerin değiştirilmesi gerekir. XML'de CDATA hakkında daha fazla bilgi için tıklayın.

AdSense kodunuzu tek tuş ile hızlıca düzenlemek isterseniz Sedran tarafından Türkçe'ye düzenlenmiş bu aracı kullanabilirsiniz.
Adım 2: Reklam Kodunu Şablonunuza Yerleştirin
Blogger şablonunuzun kodlarını Widget Şablonlarını Genişlet kutucuğunu işaretleyerek görüntüleyin. Yazılarınızın gösterilmesini sağlayan kod satırını arama yaparak hızlıca bulmak için CTRL + F tuş kombinasyonunu kullanarak arama penceresini açın ve post-body ibaresini arayın. Bir kaç yerde aynı tanımlama geçtiği için aşağıdaki yeri bulana kadar aramaya devam edin.

Yukarıda kırmızı kutu içine aldığım satırı bulduktan sonra AdSense kodlarınızı bu satırın hemen üstüne koyacaksınız.
Adım 3: AdSense Reklam Kodlarınıza Sınıf Atayın
AdSense reklam kodlarınızı birer div sınıfı içine yerleştirerek CSS tanımlaması yapabilmemizi sağlayıp yazı içerisindeki poziyonunu belirleyeceğiz.
İlk reklam kodu yazının solunda yer aldığı için adsense-sol, ikinci reklam kodu da yazının sağında yer aldığı için adsense-sag sınıflarını tanımlayacağız.
<div class='adsense-sol'>
<b:if cond='data:blog.pageType == "item"'>
<script type="text/javascript"><!--
google_ad_client = "pub-8XXXXXXXXXXXXXX4";
google_ad_host = "pub-15XXXXXXXXXXXX09";
/* 120x240, oluşturulma 08.11.2009 */
google_ad_slot = "5359XXXXX7";
google_ad_width = 120;
google_ad_height = 240;
//-->
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</b:if>
</div>
<div class='adsense-sag'>
<b:if cond='data:blog.pageType == "item"'>
<script type="text/javascript"><!--
google_ad_client = "pub-8XXXXXXXXXXXXXX4";
google_ad_host = "pub-15XXXXXXXXXXXX09";
/* 120x240, oluşturulma 14.11.2009 */
google_ad_slot = "5359XXXXX7";
google_ad_width = 120;
google_ad_height = 240;
//-->
</script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</b:if>
</div>Yukarıdaki kodda kırmızı renkle gösterilen satırlara sizin reklam kodlarınızı yerleştireceğinizi ve reklam kodlarınızı yerleştirmeden önce de Adım 1'deki düzenlemeyi yapmanız gerektiğini hatırlatmak isterim.
Reklam kodlarının hemen üzerinde yer alan <b:if cond='data:blog.pageType == "item"'> satırına da dikkatinizi çekmek istiyorum. Bu satır ile reklamların yalnızca yazı sayfasında görüntülenmesini sağladık. Blogger'da koşullu sorgulamalar hakkında daha detaylı bilgi almak Blogger'da Sadece Yazı Başlıklarını Listelemek başlıklı yazımı okuyabilirsiniz.
Adım 4: div Sınıflarını CSS İle Özelleştirin
AdSense reklam kodlarımızın yazı içerisindeki konumunu belirlemek için atadığımız div sınıflarını CSS kodları ile özelleştirmeliyiz.

Aşağıdaki CSS tanımlamalarını da şablonunuzda bulunan diğer CSS tanımlamalarının yanına koyun.
.adsense-sol {
float: left;
margin: 0 5px 5px 0;
}
.adsense-sag {
margin: 0 0 5px 5px;
float: right;
}
Bitirirken...
Blogger İpuçları kategorisi altında yazdığım her yazıda işin mantığını, nedenlerini anlatmaya çalıştım. Bu sebeple bazı yazılarım oldukça uzasa da uzun vadede gerçekten değerli bir arşive dönüştü. Sizlerden gelen geri bildirimlerden yola çıkarak doğru yolda olduğumu görebiliyorum. Şimdiye kadar bendenizi yalnız bırakmayan sevgili okurlarıma teşekkür ederim.
Güzel bir yazı olmuş. Bir zamanlar ihtiyacım vardı. Ayrıca bunun alt kısma yapabileceğimiz şekli hakkında da kısa bir bilgi verebilir misin?
YanıtlaSilhttp://www.eburhan.com/css-ile-hazirladigim-mesaj-kutulari/ Bunu kullanarak yazılarımın altında duyurular yapmayı planlıyorum.
adsense izin veriyomu buna
YanıtlaSilönceki yazı içine adsense koyma yazınızda böyle birşey yapmıştım ama css kodları kullanmamıştım 120x600 reklam koyduğumda yazının soluna kendiliğinden yerleşmişti ama bunu css kodlarıyla daha güzel yapmışsınız bunu dar yazı çerçeveli bloglar tek tarafta reklam çıkararak da kullanabilirler, öylede güzel olur bence
YanıtlaSil@metude,
YanıtlaSilBlogger'da Yazı İçerisine Reklam Koyma başlıklı ilk yazımda da altta reklam koymayı anlatmıştım zaten. Sen reklam yerine mesaj kutusu koyarsın ;)
@cenk,
Kurallara aykırı bir durum yok. Sizin düşündüğünüz şey nedir?
@Mayk,
Evet, ben iki tane olanı göstereyim de gerisi okuyuculara kalmış :) Tavsiyeniz için teşekkürler.
cenk bu yerleşim yasak değil tıklamaya teşvik ettirecek bi durum yok ayrıca saolun güzel oldu bu :)
YanıtlaSilTamamdır. Test ettim, oldu.
YanıtlaSilGüzel bilgi MafiaMax teşekkürler
YanıtlaSilMerak ettiğim konulardan bir taneside her yangi uzun bir makalede istediğimiz bir yere adsense ekleyebilir miyiz...
YanıtlaSilörneğin:
http://www.bloggerplugins.org/2007/09/social-bookmarking-elements-after-each.html
burada yer alan yazı içerisinde belirli yerlede adsense reklamları var...
Merhaba..
YanıtlaSilSiteniz harika,açıklayıcı ve duru anlatımlarınız sayesinde , epel yol kat ettim : )
Çok teşekkür ediyorum..
Soru-Cevap kısmı göremediğim için buraya yazıyorum dilerim yardımcı olursunuz..
Yeni bir blog hesabı edindim,temasını dilediğimce değiştirdim,yanlız büyük bir sorun var yorum alamıyorum ..
Büyük ihtimalle tema ve kodlarla alakalıdır sanırım..
Ne yapmam gerektiği konusunda,yardımcı olursanız çok sevinirim..
Cevabınızı merakl bekleyeceğim..
@Pepela,
YanıtlaSilMerhaba. Yardımcı olabildiysem ne mutlu bana.
Yorum alamadığınızdan şikayet etmeniz üzere blogunuza baktım. Blogunuzda yorum formu görüntüleniyor. Sorun yorum formunun çalışmaması mı? Biraz daha açabilir misiniz?
Bu arada sizi tema yükleme konusunda da bilgilendireyim. Yeni bir tema yüklemeden önce varolan temanızın yedeğini alırken "Tam Şablonu Yükle" bağlantısına tıklayarak temanızı .xml dosya formatında bilgisayarınıza indirin. Yani kodları bir not defterine kopyalamayın ;)
Tamamdır..
YanıtlaSilHiçbir ayarlama yahut müdahalede bulunmadığım halde,sorun halloldu:)
Söylediklerinizi,aklımın bir köşesine not ettim,çok teşekkür ediyorum tekrar..
Keyifli günler dilerim..
peki tıklama oranı artıyor mu hocam sen ondan haber ver :)bir de reklamları yazının ortasına nasıl ekleriz.bazı blogger kullanıcılarında gördüm de.
YanıtlaSil@züleyha,
YanıtlaSilTıklama oranının artacağını garanti edemem. Yazının ortasına reklam koyanlar ise yazı yazdıkları yazı editörüne tıpkı yazı yazar gibi adsense reklam kodlarını da ekliyorlar. Yani her yazı yazdıklarında elle reklamı ekliyorlar, otomatik bir sistem değil.
yazı editörüne adsense kodu konabiliyor mu ki?
YanıtlaSil@Adsız,
YanıtlaSilReklam kodundaki köşeli parentezleri değiştirerek bunu yapabilirsiniz.
< parantezi yerine & lt;
> parantezi yerine & gt;
konulur. Burada & ile lt; veya gt; arasında bir karakter boşluk yoktur. Bu yorumda size gösterebilmek için araya boşluk koydum. Eğer boşluk koymasaydım onlar da köşeli oarantez olarak görünecekti. Velhasıl siz bu boşlukları kullanmayacaksınız.
Reklam kodundaki tüm köşeli parantezleri bunlarla değiştirdiğiniz takdirde bir hata almazsınız.
çok saol mafia
YanıtlaSil@Yaşar Güner,
YanıtlaSilRica ederim.
blue25
YanıtlaSilKardeş güzel ve faydali paylaşım yapmışsın teşekkür ediyor başarılarının devamını diliyorum.
http://maviincir.blogspot.com